
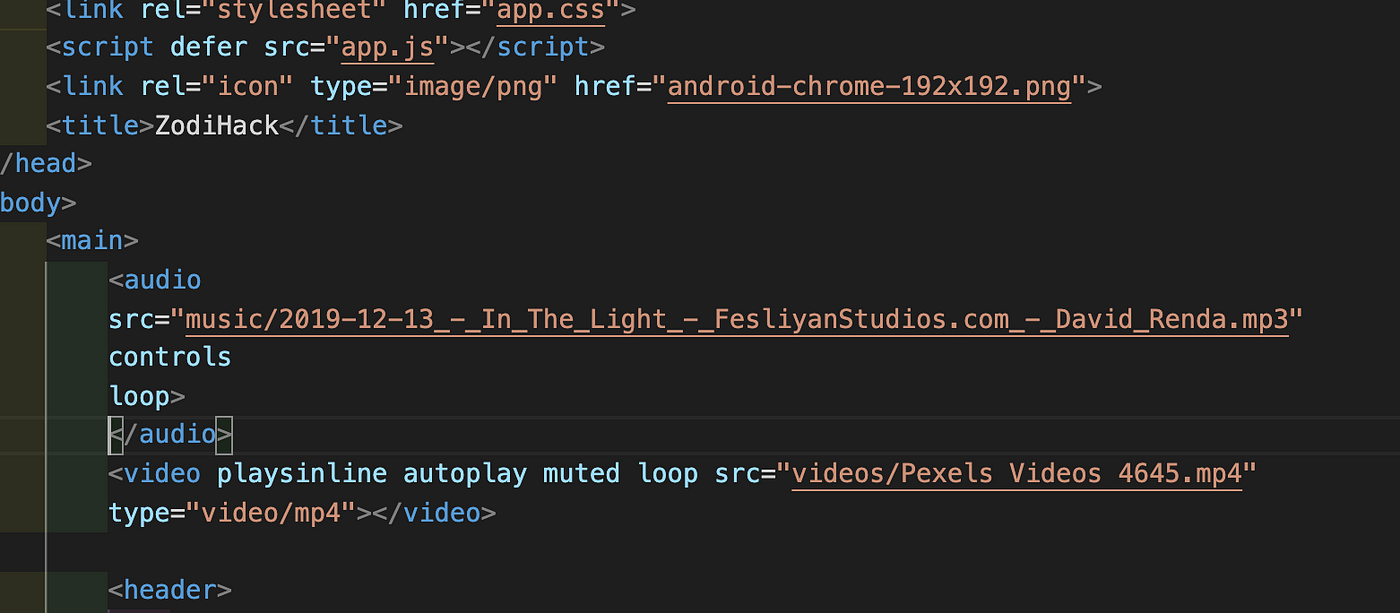
Adding Audio to a HTML Webpage. Audio can enhance a user's experience… | by Alexander Gabriel | Medium

Adding Audio to a HTML Webpage. Audio can enhance a user's experience… | by Alexander Gabriel | Medium

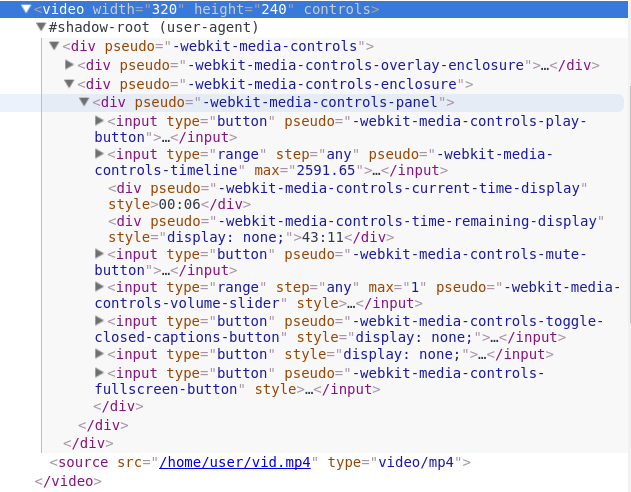
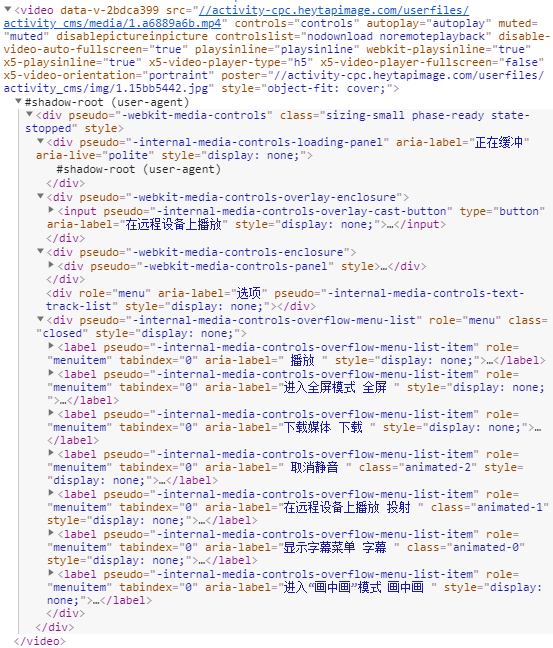
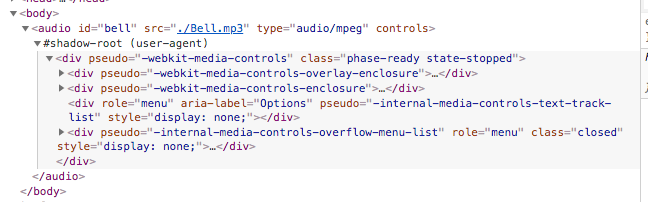
A Deep Dive into Shadow DOM. Encapsulation — the mechanism to… | by Akilesh Rao | JavaScript in Plain English

🎵 Make your st.audio stand out with CSS styling techniques (Tom's Tutorial Friday pt.1) - 💬 Show the Community! - Streamlit