
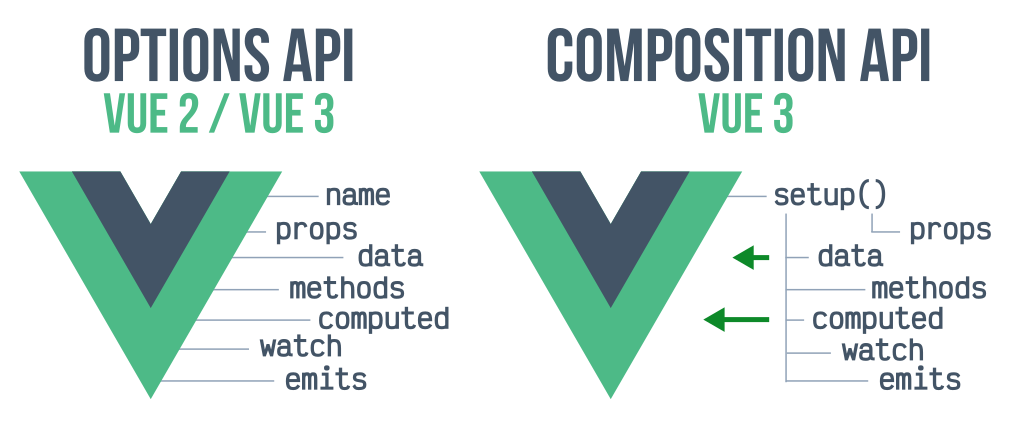
Options API vs. Composition API. If you're starting a new project in Vue… | by Haidi Zakelšek | CodeX | Medium

Vue 3: watchEffect is Impressive, but watch is still the Best Choice | by Fotis Adamakis | Mar, 2023 | Medium

Ref vs. Reactive: What to Choose Using Vue 3 Composition API? | Michael Hoffmann (Mokkapps) - Senior Frontend Developer (Freelancer)