
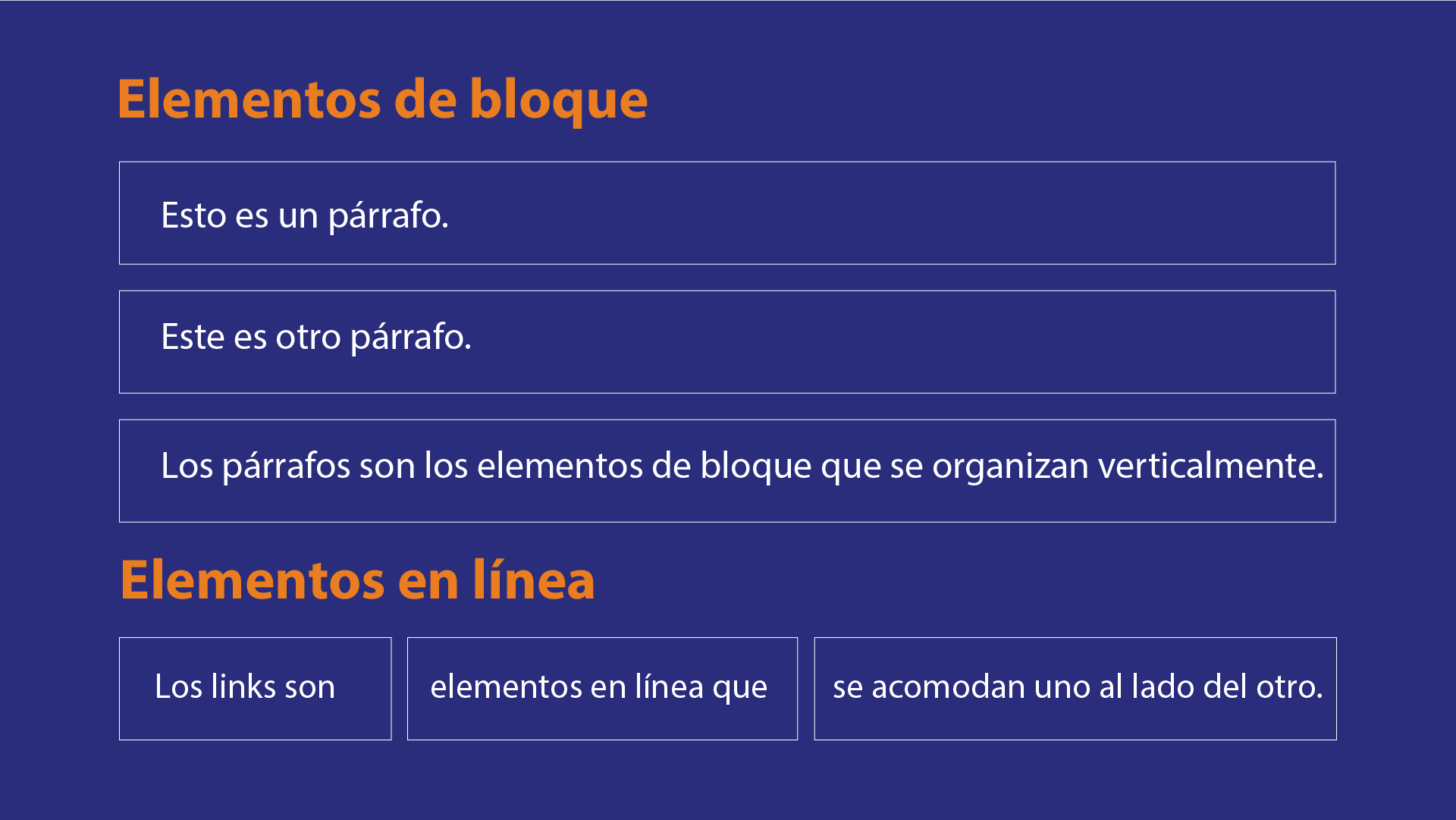
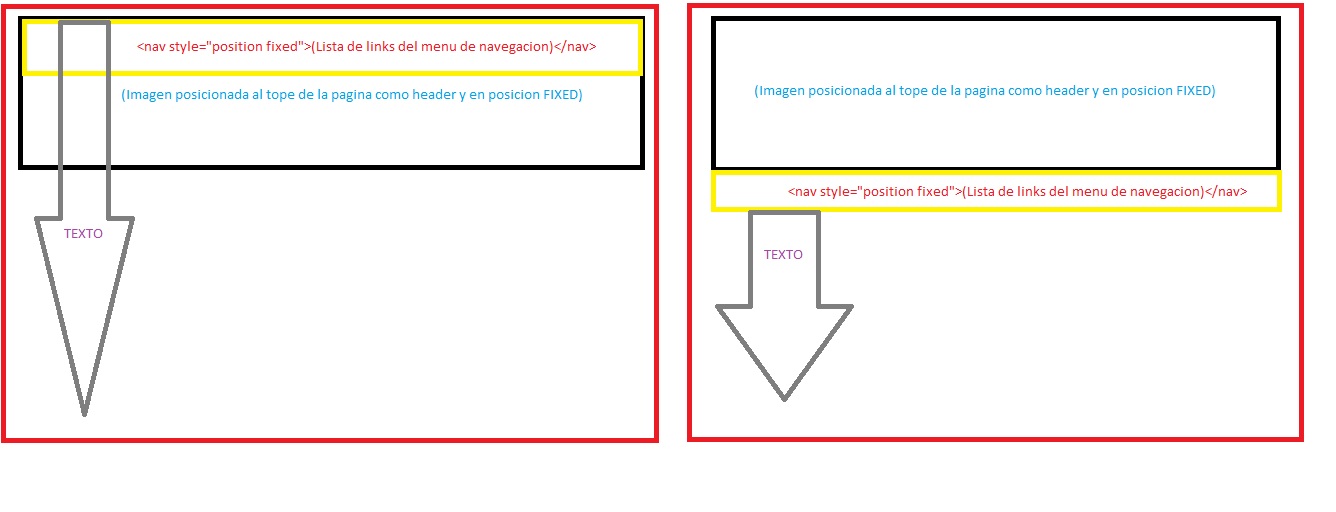
html - Posicionar un div dentro de otro en la parte superior y los demas abajo - Stack Overflow en español

EL ÚLTIMO PELDAÑO T31C018 Los "sin rostro" encuentros con seres ¿del otro lado? Fenómenos Aéreos No Identificados en EEUU. La tragedia del Scandinavian Star: un misterio sin resolver. | ORM

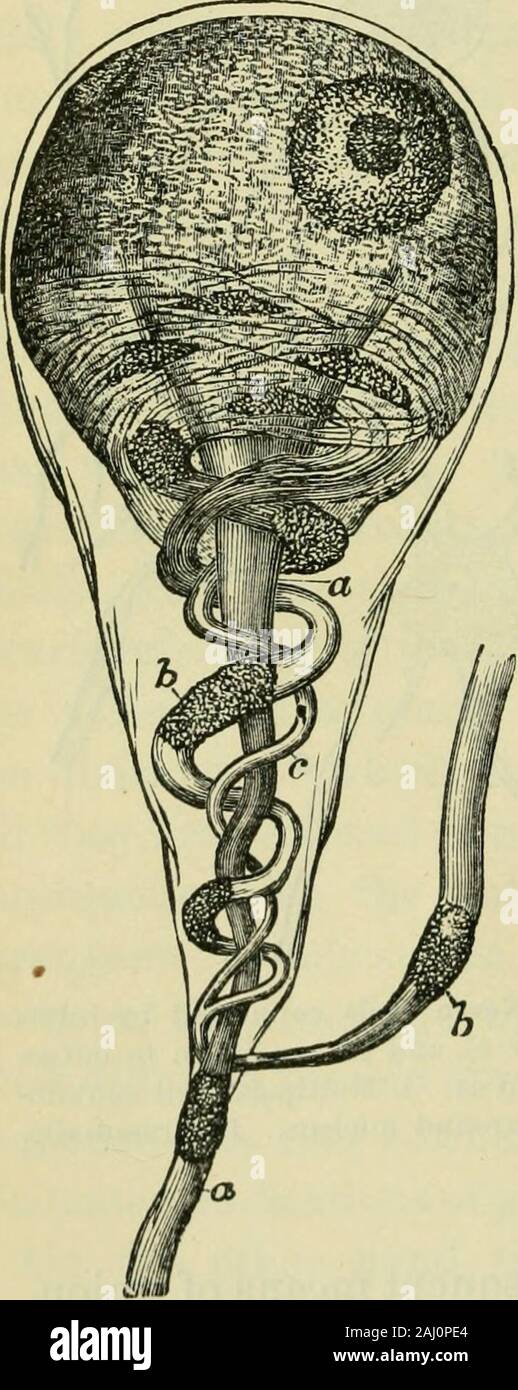
El cerebro como órgano de la mente . La nervecells sensorial por un lado y por el otro, delmotor si extremidad ateither están brindando organizativas con procesos celulares indiviso,o romper y inosculate

Miguel Ángel Durán on Twitter: "DIBUJA el logo de INSTAGRAM sólo con CSS 🎨. ¡Te enseño cómo lograrlo en menos de un mintuo! Con dos elementos HTML y mucha magia de estilos.

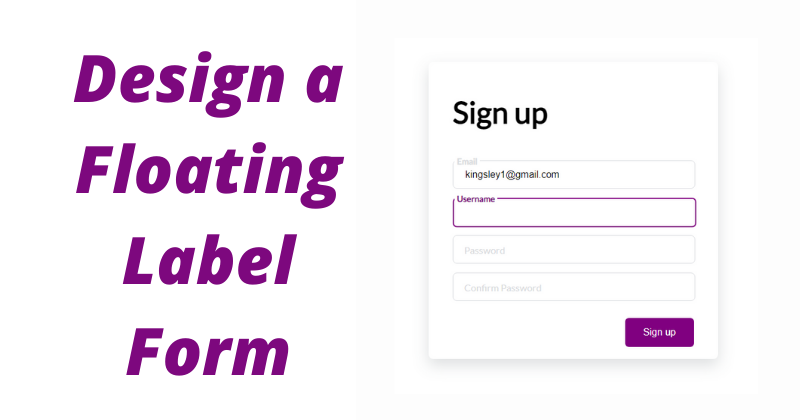
Como construir un formulario de registro con etiquetas flotantes y transiciones usando solamente HTML y CSS.

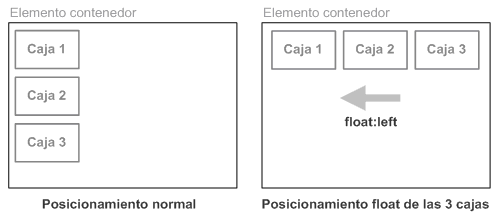
html - ¿Cómo poner un div al lado del otro sin que se vayan para abajo y sin usar flex? - Stack Overflow en español


















![División obrera, no miremos para otro lado | Rolando Astarita [Blog] División obrera, no miremos para otro lado | Rolando Astarita [Blog]](https://rolandoastarita.files.wordpress.com/2011/03/divisic3b3n-obrera-no-miremos-para-otro-lado.jpg)