
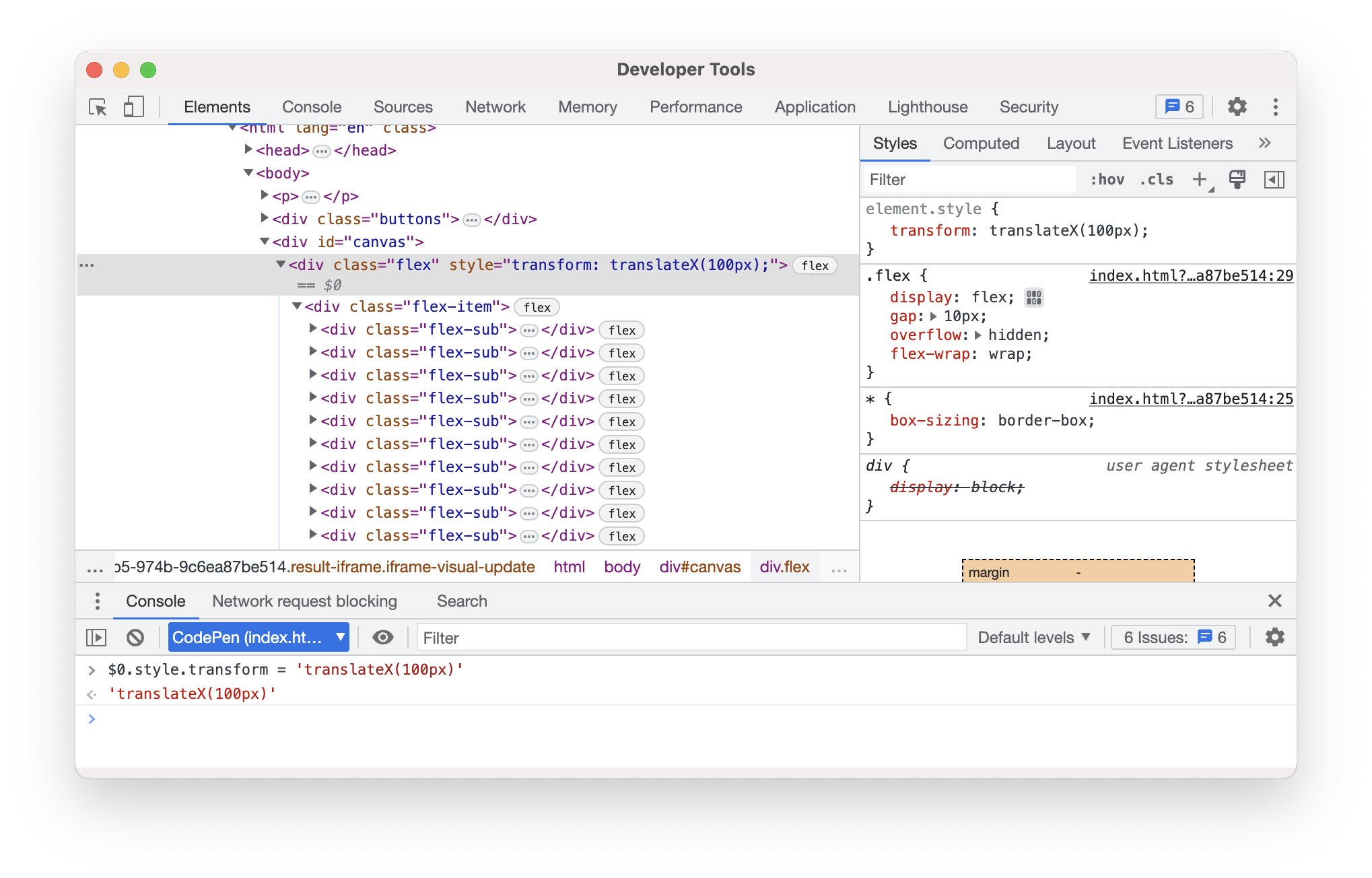
Ivan Akulov on Twitter: "Now, when you run div.style.transform = '...' that not only changes styles, but also modifies the `style` attribute on the node! The browser is put in the position

Wrong error in Applied Visual Design: Use the CSS Transform scale Property to Scale an Element on Hover · Issue #34966 · freeCodeCamp/freeCodeCamp · GitHub




















.gif)