iOS 15 Shadow DOM Speedy doesn't work when class names change · Issue #3544 · styled-components/styled-components · GitHub

Announcing 💅 styled-components v2: A smaller, faster drop-in upgrade with even more features | by Max Stoiber | 💅 styled-components | Medium
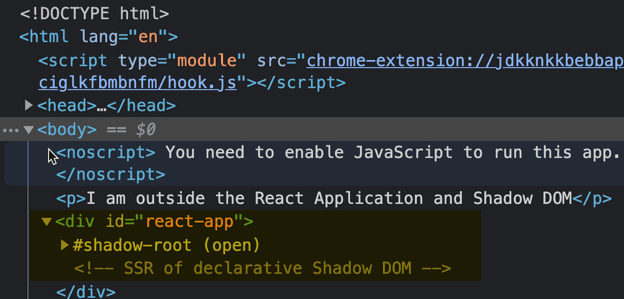
How JavaScript works: the internals of Shadow DOM + how to build self-contained components | by Alexander Zlatkov | SessionStack Blog

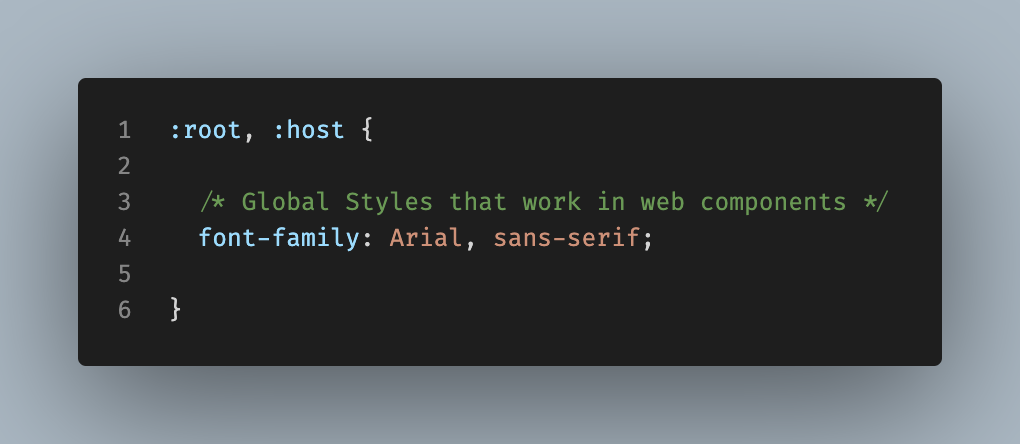
Scoping CSS using Shadow DOM. A mechanism to stop overriding your CSS… | by Viduni Wickramarachchi | Bits and Pieces

Scoping CSS using Shadow DOM. A mechanism to stop overriding your CSS… | by Viduni Wickramarachchi | Bits and Pieces