Introducing ember-prismic-dom. Seamless integration of Prismic with… | by Ewan McDougall | The Qonto Way | Medium

Type Error when building package that uses @prismicio/helpers - Developing with Prismic - Prismic People

How do I render ordered and unordered lists in pugjs coming from Prismic? - Developing with Prismic - Prismic People

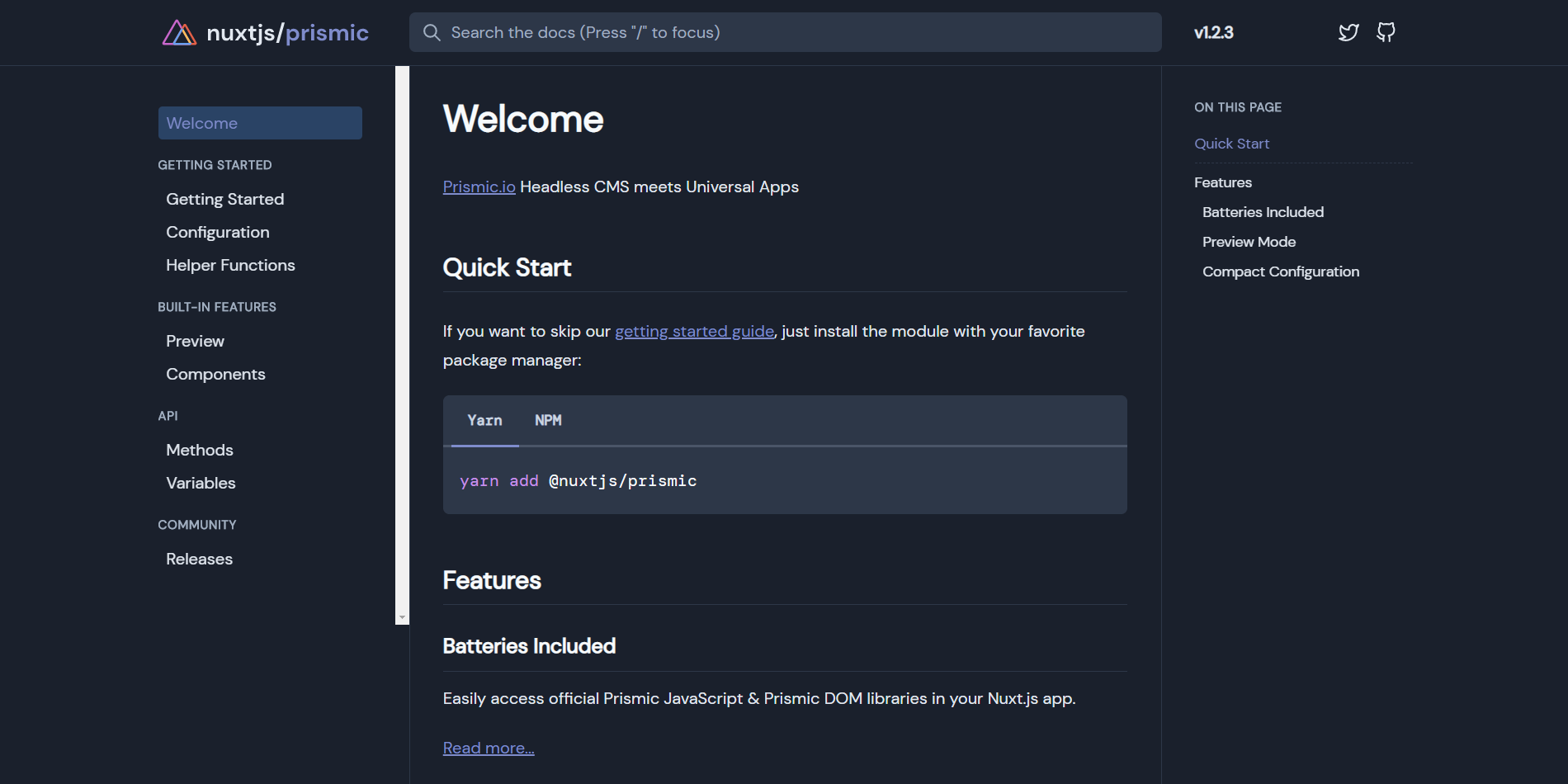
Lucie в Twitter: „Wanted to try out @nuxt_js new content theme doc, was a blast! Managed to hack its interals to extend its Tailwind config with mine hihihi... https://t.co/fuXXOBKXYE“ / Twitter