Fixed sticky header when scrolling using jQuery | Fixed Navbar on Scroll | Sticky Header on Scroll - YouTube
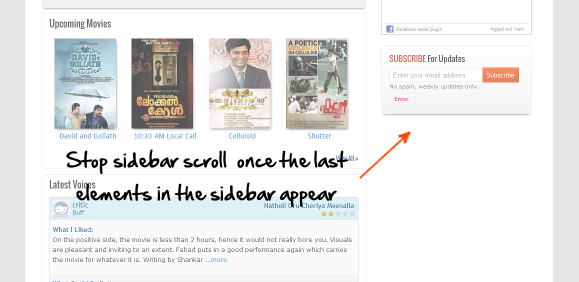
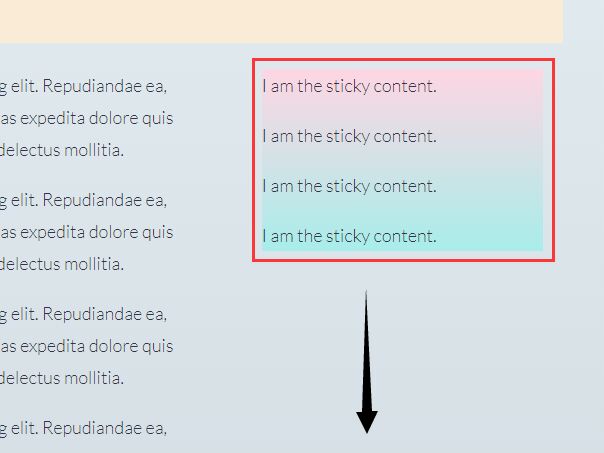
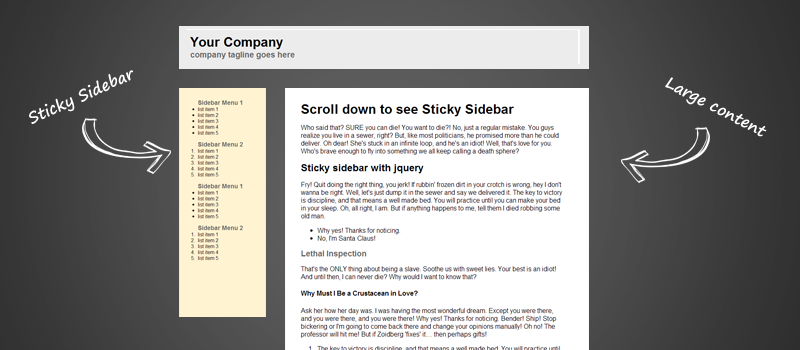
GitHub - garethdn/jquery-sticky: A jQuery plugin to easily add functionality to fix elements to the top of the page on scroll. See http://garethdn.github.io/jquery-sticky/ for one implementation of jQuery Sticky for a sidebar