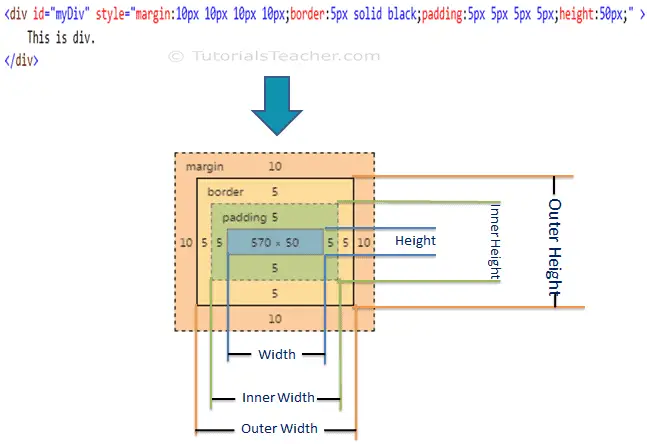
_how-to-get-div-width-and-height-using-jquery.jpg)
How to get div width and height using jquery from 59width 0height 0125 outer div123float noneheight 30pxmargin 0 5pxdisplay inline blockzoom 1125 imglink span 123display blockcursor pointerborder1px solid Watch Video - HiFiMov.co

Cómo crear un slide de contenido vertical, horizontal y diagonal con jQuery. Programación en Castellano.