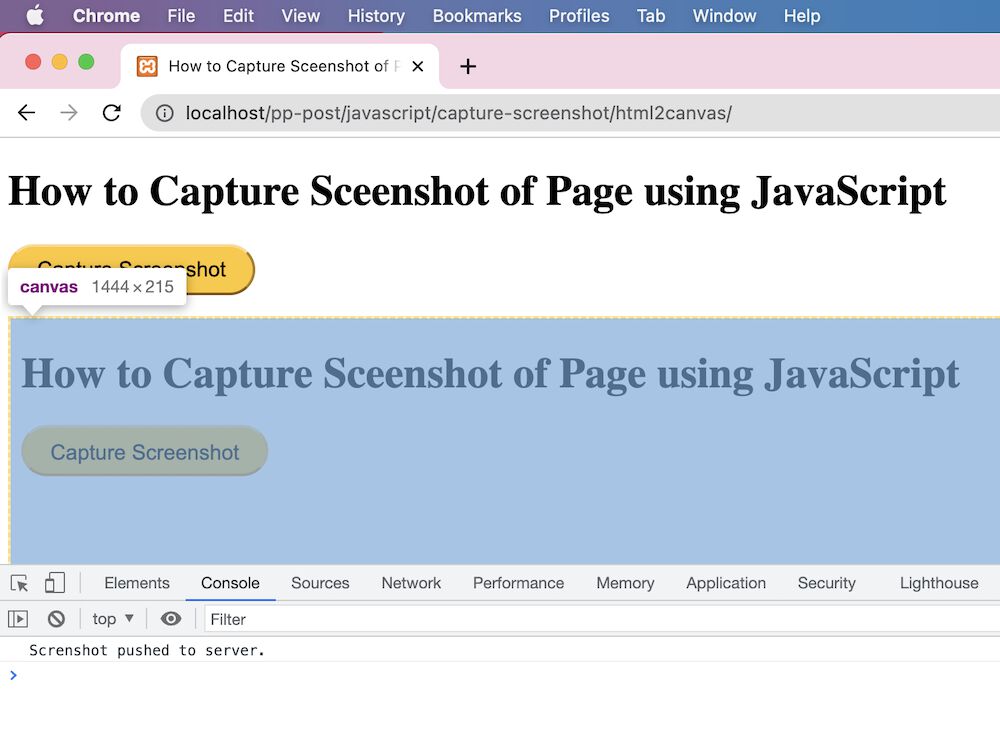
React.js Project to Take Screenshot of HTML With CSS to Image Using html-to-image Library in JS - YouTube

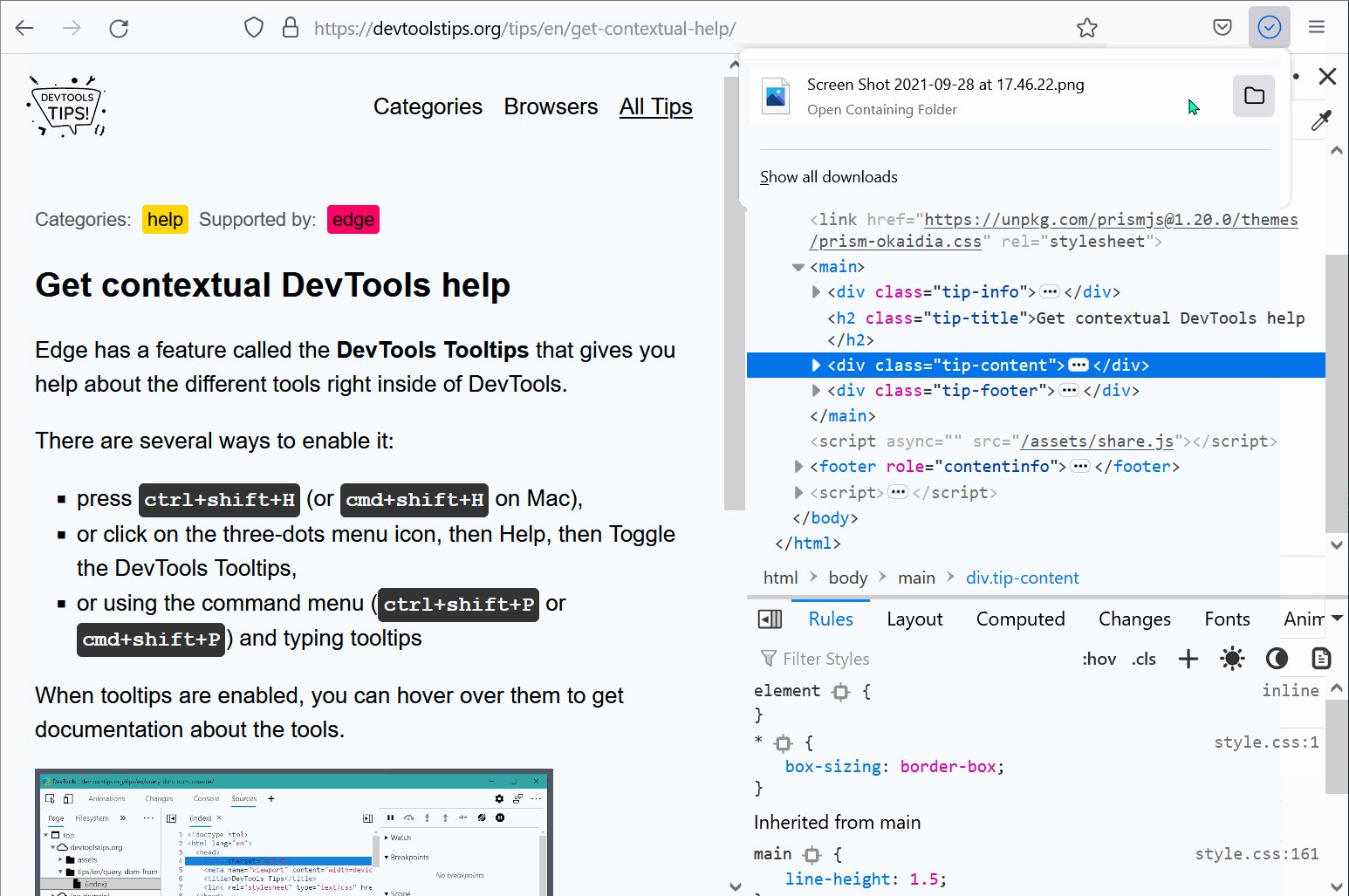
How to screenshot website in JavaScript client-side / how Google did it? (no need to access HDD) - Stack Overflow

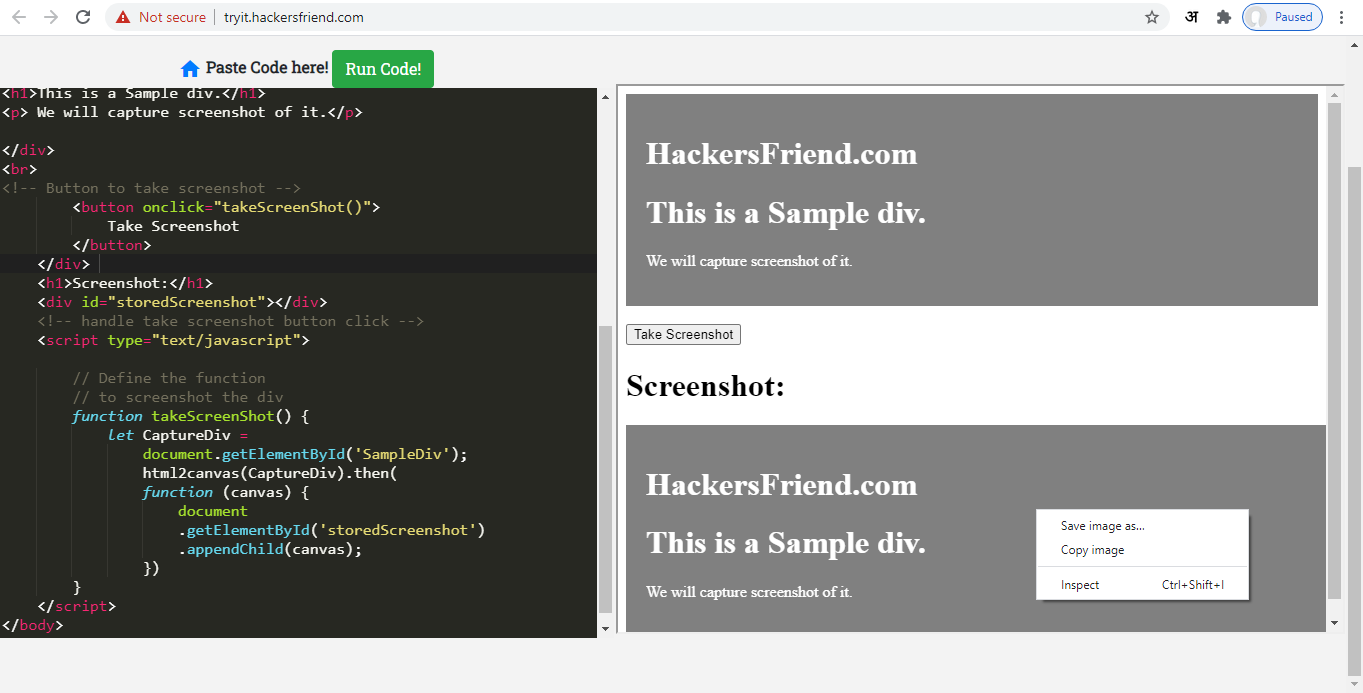
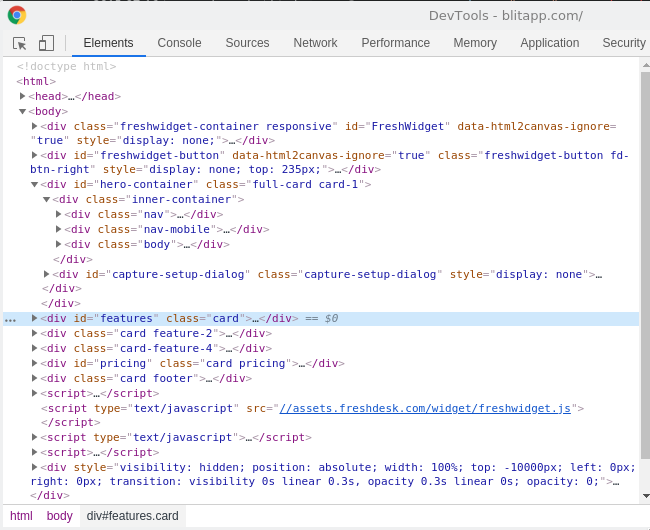
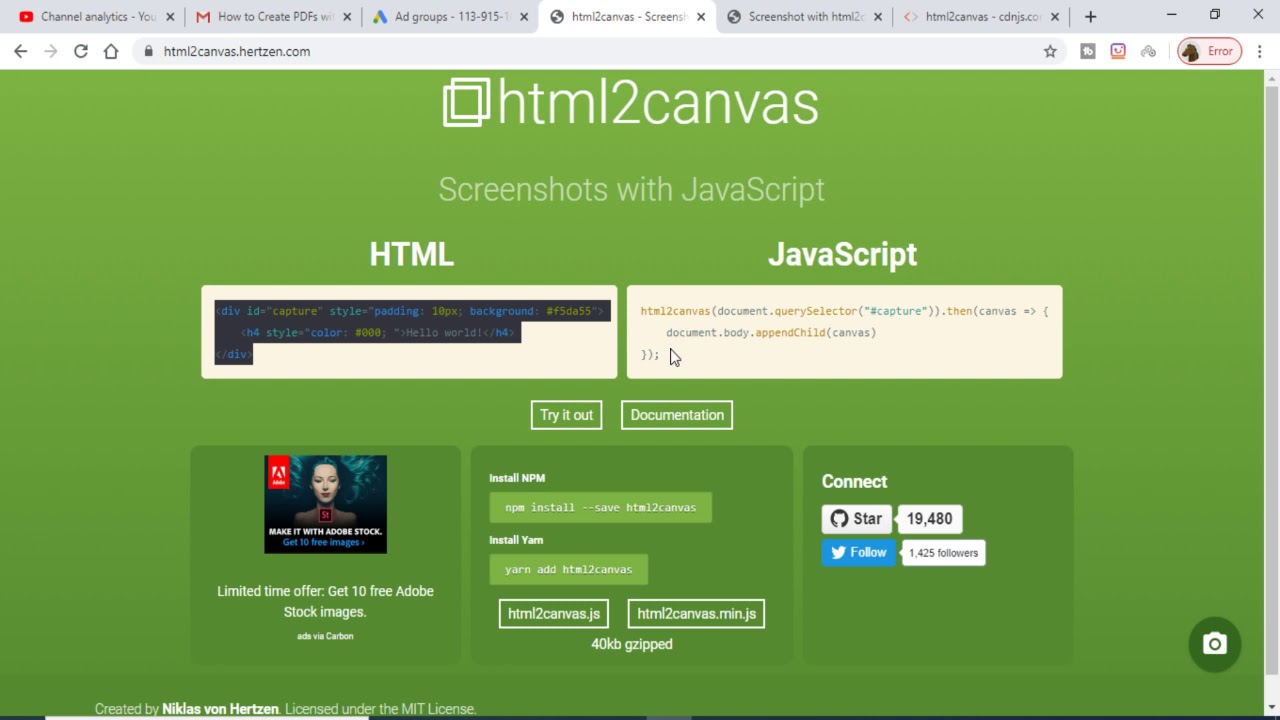
Learn how to screenshot a webpage, div tag, iframe tag and the whole html section using html2canvas library #Html2Can… | Webpage, How to make image, Html javascript











![Convert HTML to Image in Jquery or JavaScript [Div or Table to jpg/ png] - Codepedia Convert HTML to Image in Jquery or JavaScript [Div or Table to jpg/ png] - Codepedia](https://codepedia.info/mediaUpload/article/Html-to-Image_637439908394776861.gif)