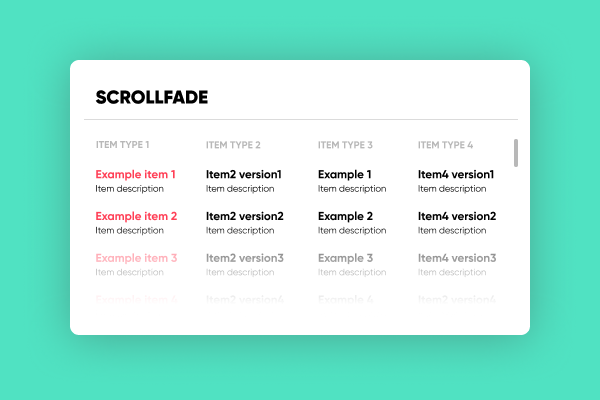
Rotating and fade in/out different content in divs with one pausing longer than the others - HTML & CSS - SitePoint Forums | Web Development & Design Community

javascript - Hover over div/image to fade out image and have text fade in, but hovering over text removes fade out of image. How to prevent? - Stack Overflow

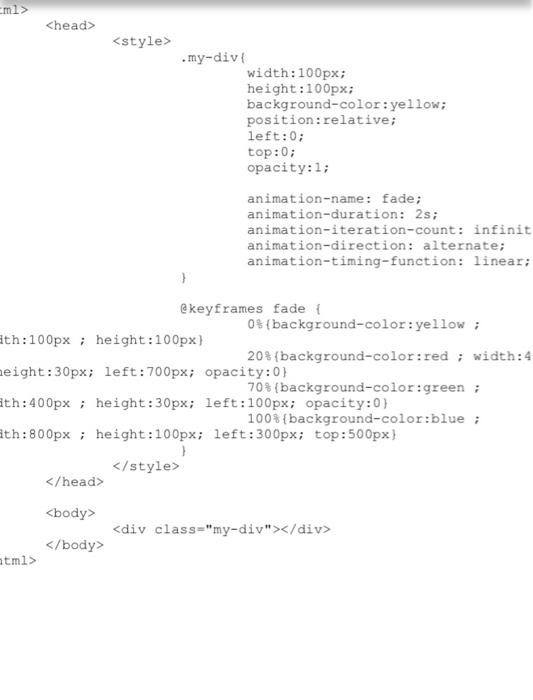
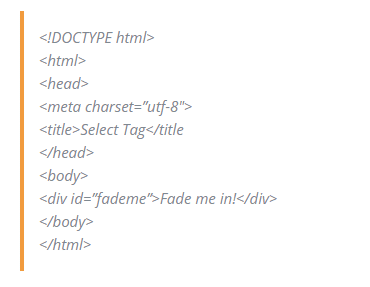
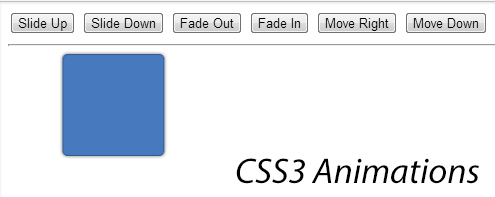
Native jQuery animations using pure JavaScript and CSS3 - Vikas Bhagwagar - Full Stack Software Developer from India