Texto De Css En El Sello Redondo Gris Azul Stock de ilustración - Ilustración de texto, azul: 230289553

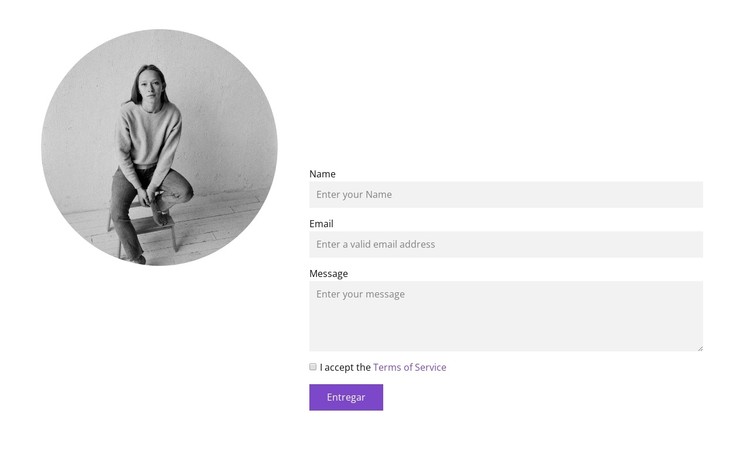
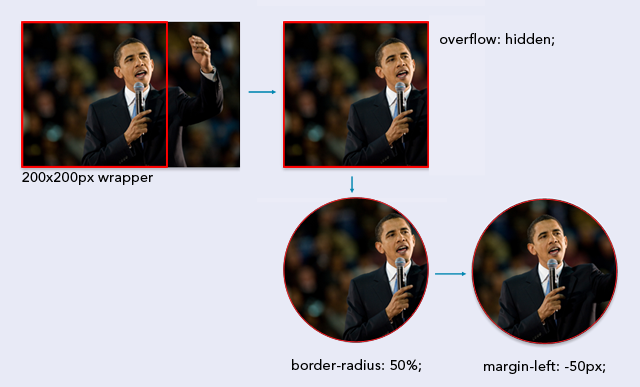
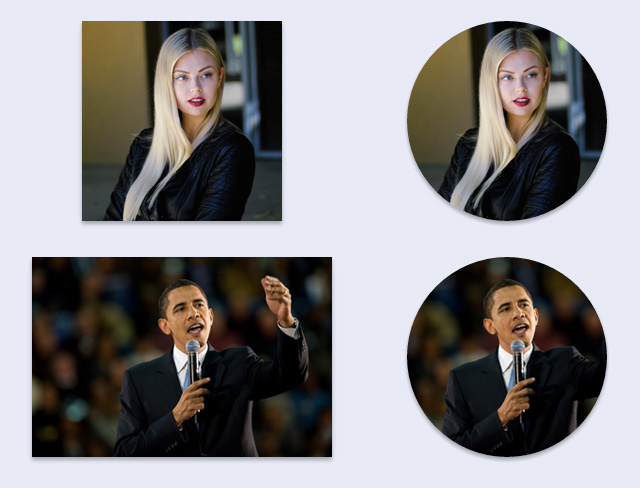
css - Poner una capa :before con el mismo tamaño y ancho de una imagen redonda y que sea responsive - Stack Overflow en español
cruz blanca en círculo azul. botón eliminar. Icono de error de advertencia. Icono de vector plano aislado en blanco. Cancelar Marca de agua de sello. Marca X redonda plana Imagen Vector de

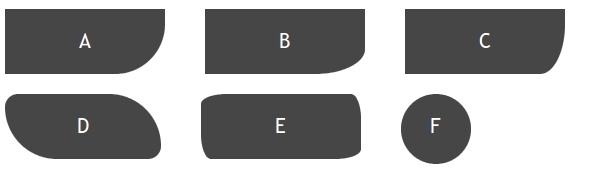
Efecto CSS esquinas redondeadas: border-radius. border-left-top-radius. Ejemplos círculo o elipse (CU01058D)
Conjunto De Formato De Archivo Css Redonda Color Esbozó Iconos Planos Sobre Fondo Blanco Ilustraciones Svg, Vectoriales, Clip Art Vectorizado Libre De Derechos. Image 58138629.

28 de abril: "Mesa redonda sobre la aplicación de la Reforma Laboral" | Facultad de Ciencias Sociales USAL