
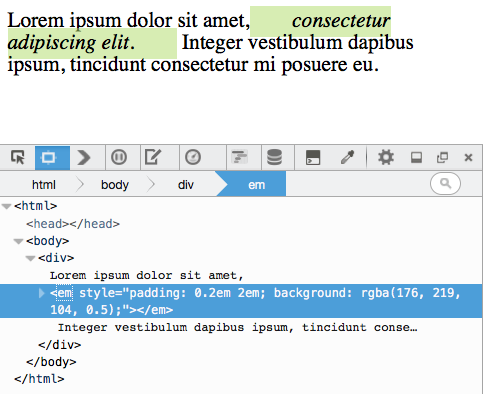
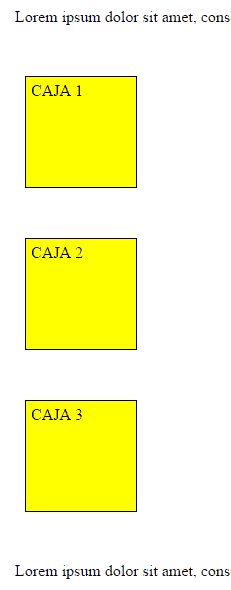
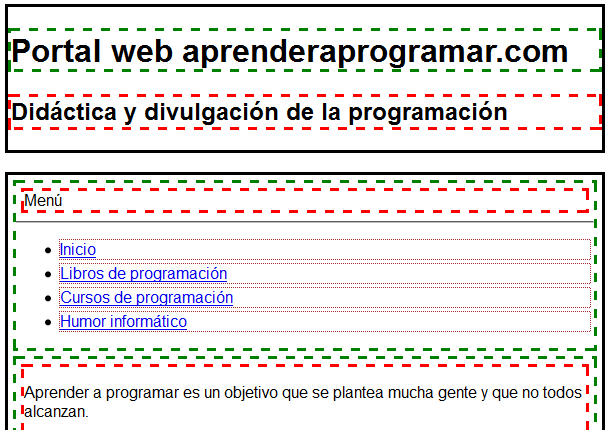
Propiedad display CSS. inline, block, none, list-item. Ejercicios ejemplos resueltos en código CSS (CU01033D)

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

Inline-flex and inline not working - HTML & CSS - SitePoint Forums | Web Development & Design Community

Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community