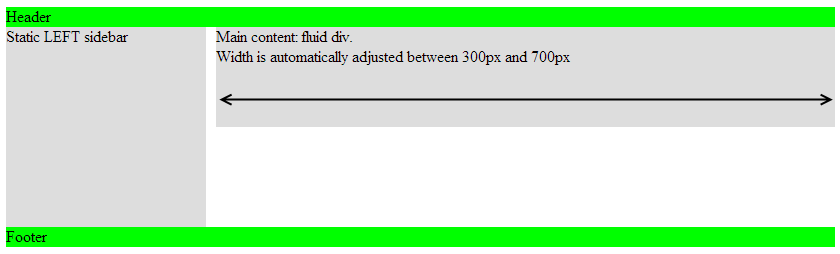
html - In IE6, and using divs, how to split entire page into two columns, left div with static width and right with elastic width? - Stack Overflow

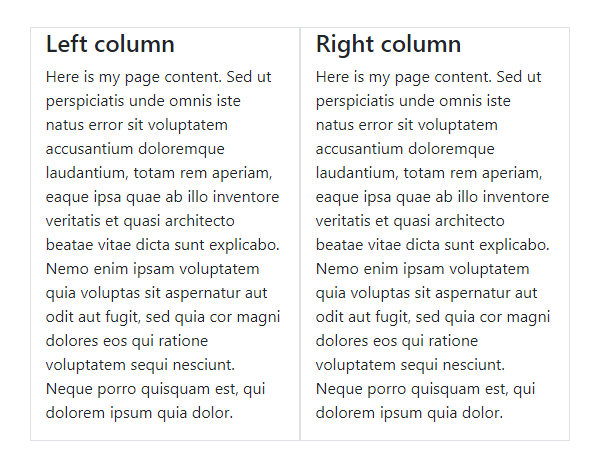
html - 3 column responsive layout becomes 2 column layout with center column moving to bottom in mobile resolution - Stack Overflow