
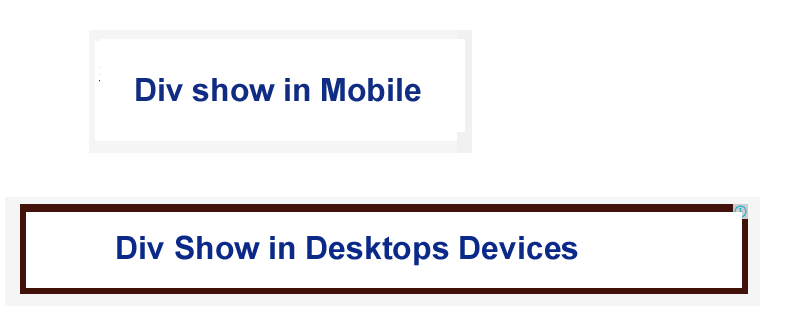
How to hide DIV content if shown on mobile view HTML Responsive - short trick Rajasthan gk current gk study material Competitive Exam

How to hide div element by default and show it on click using JavaScript and Bootstrap ? - GeeksforGeeks

css - Mobile keyboard moves up an html element that is at the bottom - how to keep the bottom html element hidden below the mobile keyboard? - Stack Overflow






![Tables overflow on mobile [#3068696] | Drupal.org Tables overflow on mobile [#3068696] | Drupal.org](https://www.drupal.org/files/issues/2020-02-17/table-responsive.gif)