jQuery: How to make room between divs when clicking a div to show hidden content - Chris Nielsen Code Walk

Show and Hide Div on Button Click Using jQuery in Asp.Net | How to Use jQuery Toggle Function on Click In Asp.net « Asp.Net,MVC,C#.Net,VB.Net,Windows Application,WPF,Javascript,jQuery,HTML,Tips and Tricks,GridView

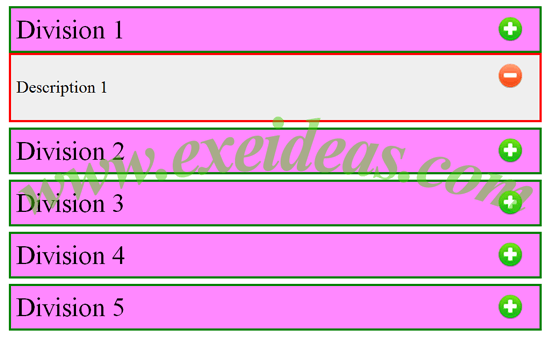
Advance jquery show/hide with multiple div - JavaScript - SitePoint Forums | Web Development & Design Community