
Angularjs Show Hide Div Based on Radiobutton Selection with Example - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview
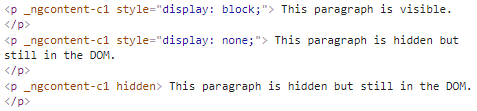
Control visibility [hidden] not work when div have .help-block class · Issue #18491 · angular/angular · GitHub

How to hide div element by default and show it on click using JavaScript and Bootstrap ? - GeeksforGeeks












![AngularJS Events: ng-click, ng-show, ng-hide [Ejemplo] - Guru99 AngularJS Events: ng-click, ng-show, ng-hide [Ejemplo] - Guru99](https://guru99.es/wp-content/uploads/2020/02/010616_0502_LearnAngula1.png)