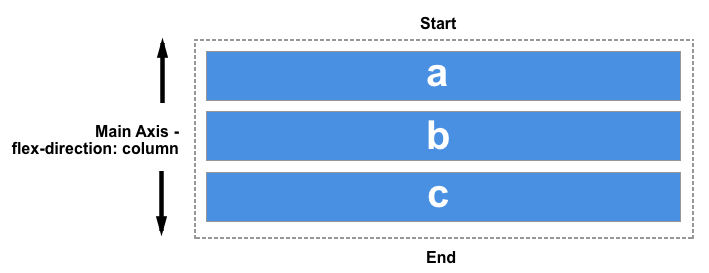
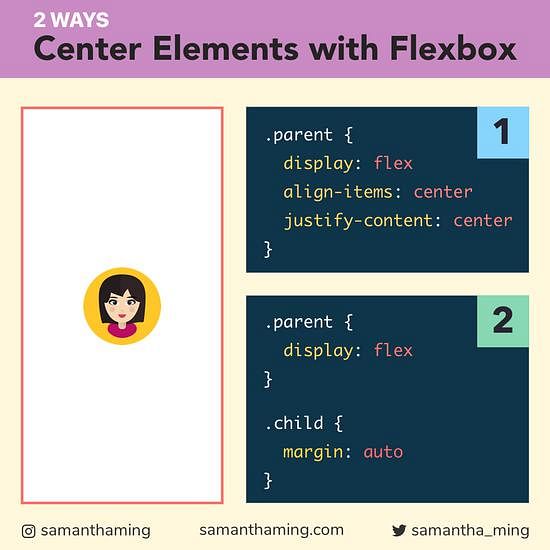
FLEXBOX Centering Divs with Justify-Content & Align-Items Explained - CSS Flexbox Tutorial 2021 - YouTube

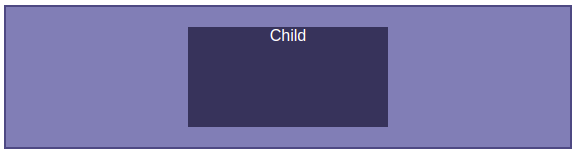
html - Using flexbox, vertically center items and respect top 150px space of flexbox container - Stack Overflow

The flex-grow property stretches flex items vertically to fill its container? - CSS - Codecademy Forums