
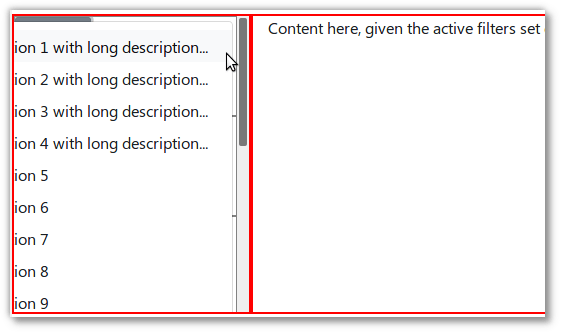
Big dropdowns are unusable when used inside an `overflow:scroll` container, due to being constrained inside it · Issue #24251 · twbs/bootstrap · GitHub

html - Bootstrap 4 - How to make a div without a fixed height scroll within another div whose height is set to 100% - Stack Overflow

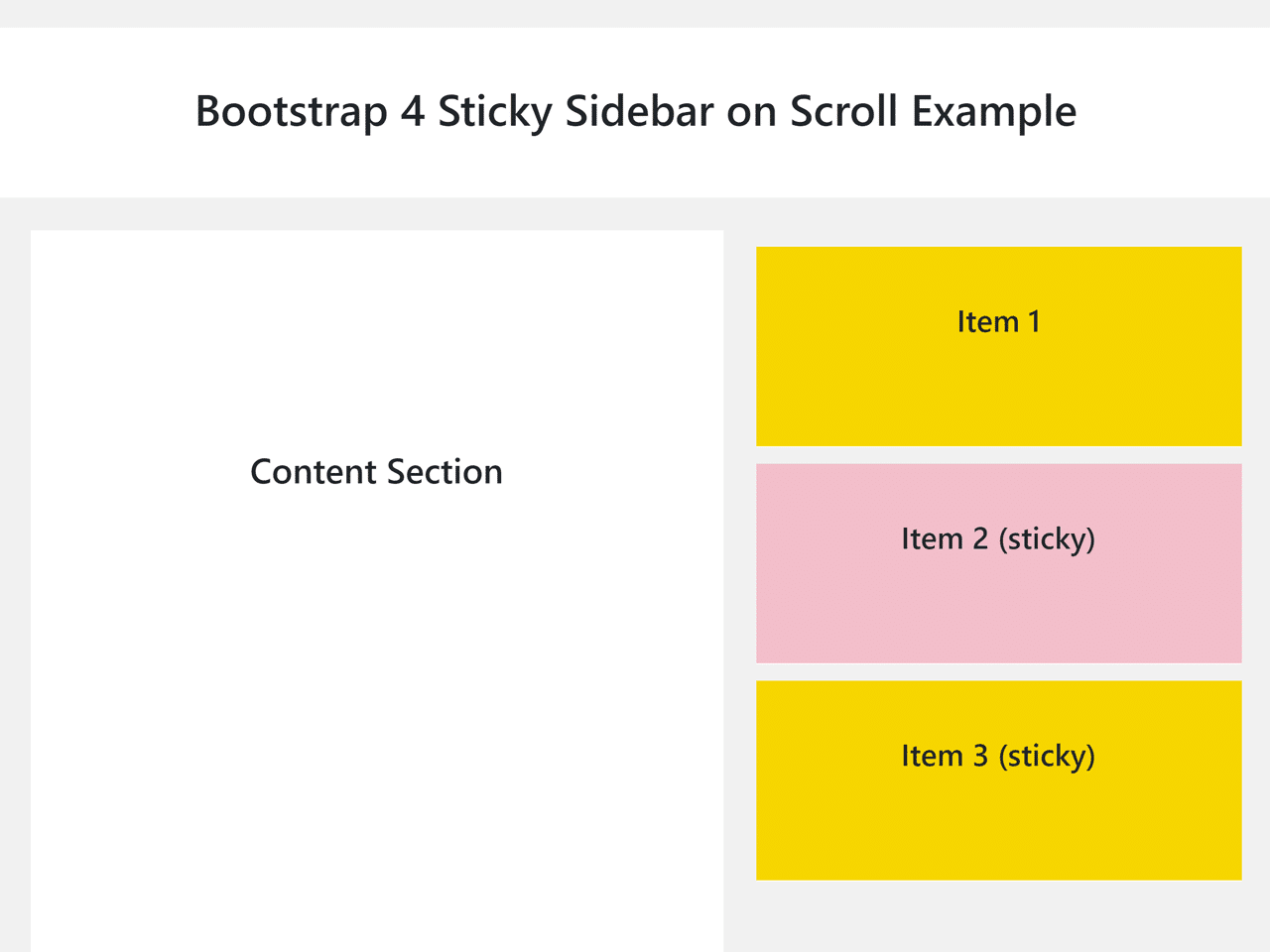
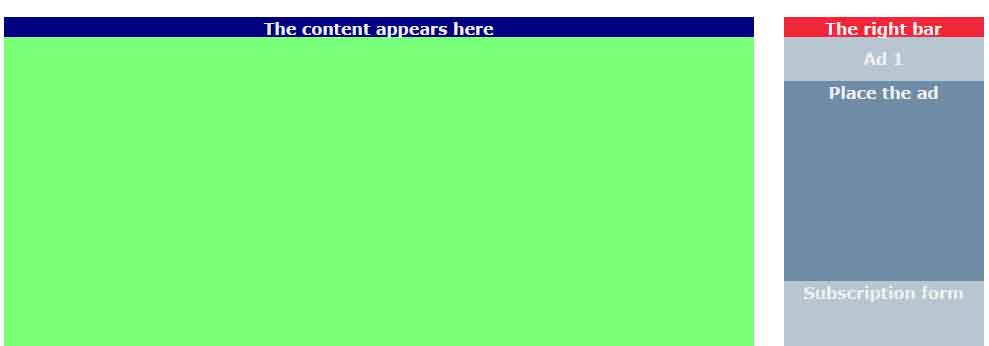
css - How to make left and right Grid sticky, and Middle one scrollable in Bootstrap 4 - Stack Overflow