
Propiedad position CSS: static, relative, absolute, fixed. Top, right, bottom, left. Ejemplos prácticos (CU01032D)

html - Fijar elemento aunque el contenido del contenedor sea variable CSS - Stack Overflow en español

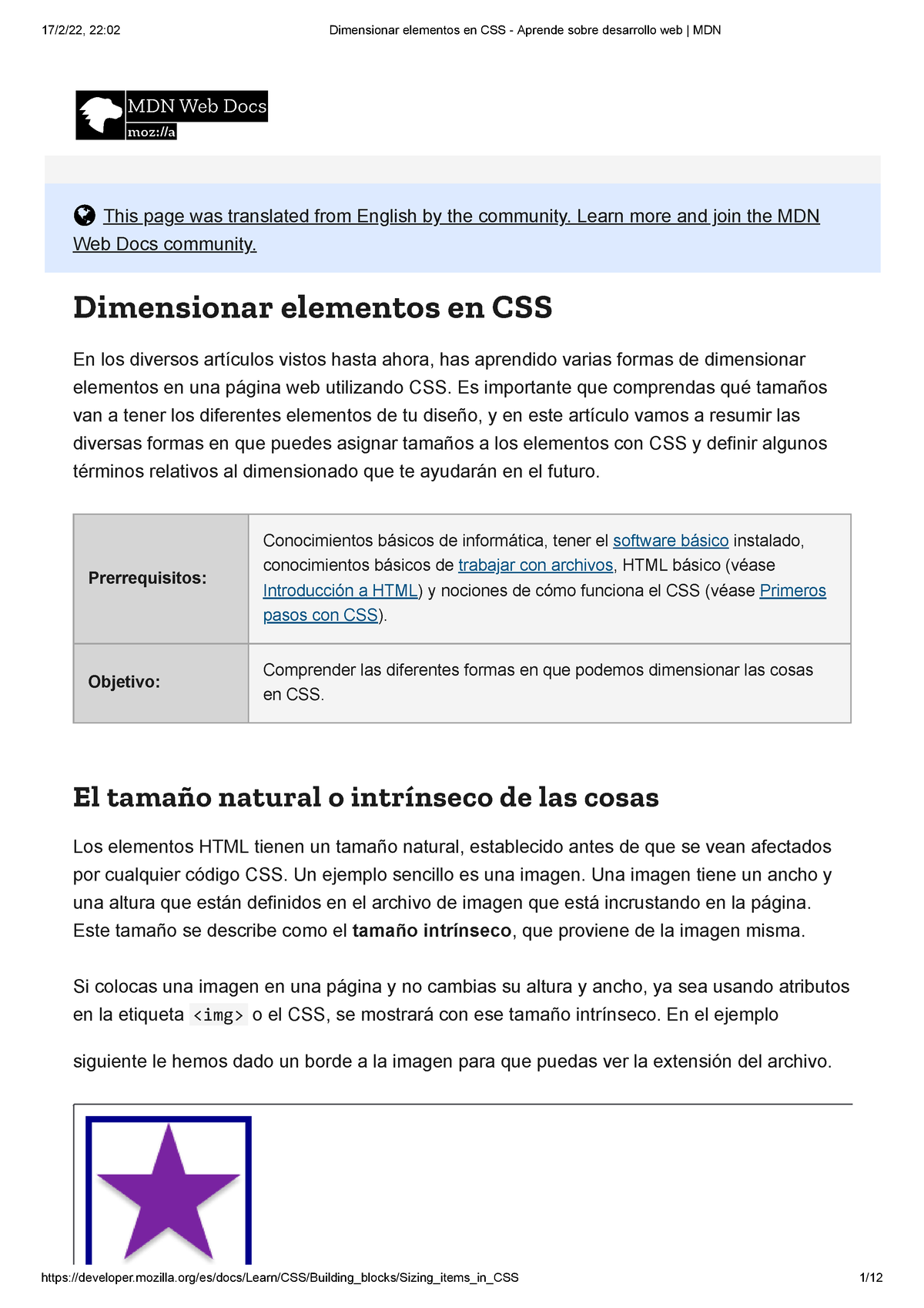
Dimensionar elementos en CSS - Aprende sobre desarrollo web MDN - This page was translated from - Studocu