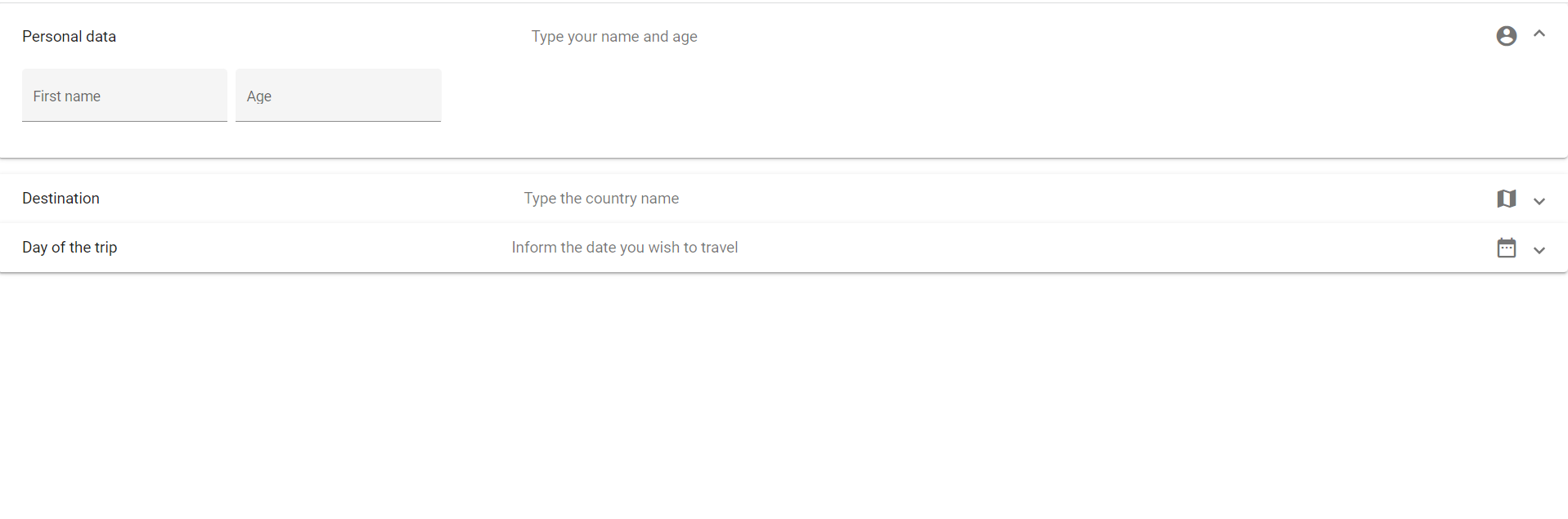
Accessibility: Expansion-panel header is not marked as focused when tabbing. · Issue #14569 · angular/components · GitHub

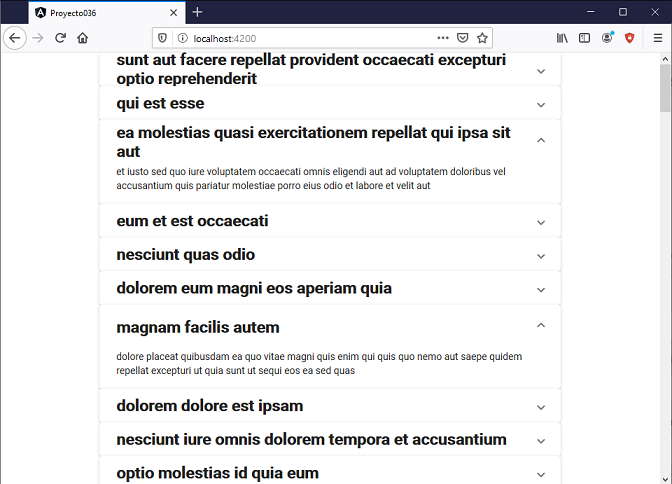
angular - mat-expansion-panel, content doesnt recover his original height after closing a panel - Stack Overflow

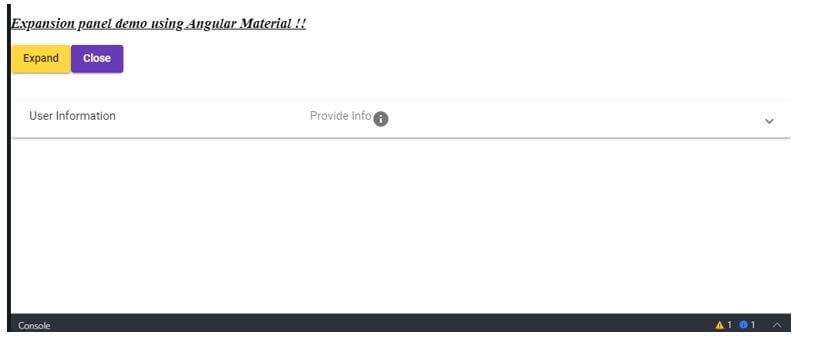
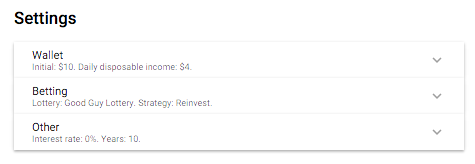
mat-expansion-panel example (Self aware panel) on material.angular.io doesn't work · Issue #8567 · angular/components · GitHub