
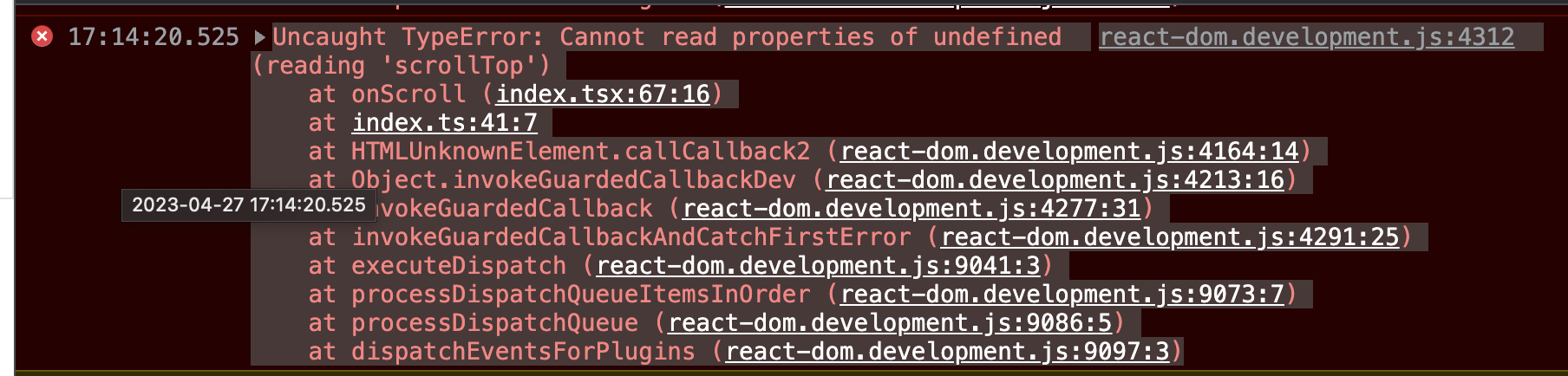
Ucaught TypeError: Cannot read properties of undefined (reading 'scrollTop') - React - Sendbird Community
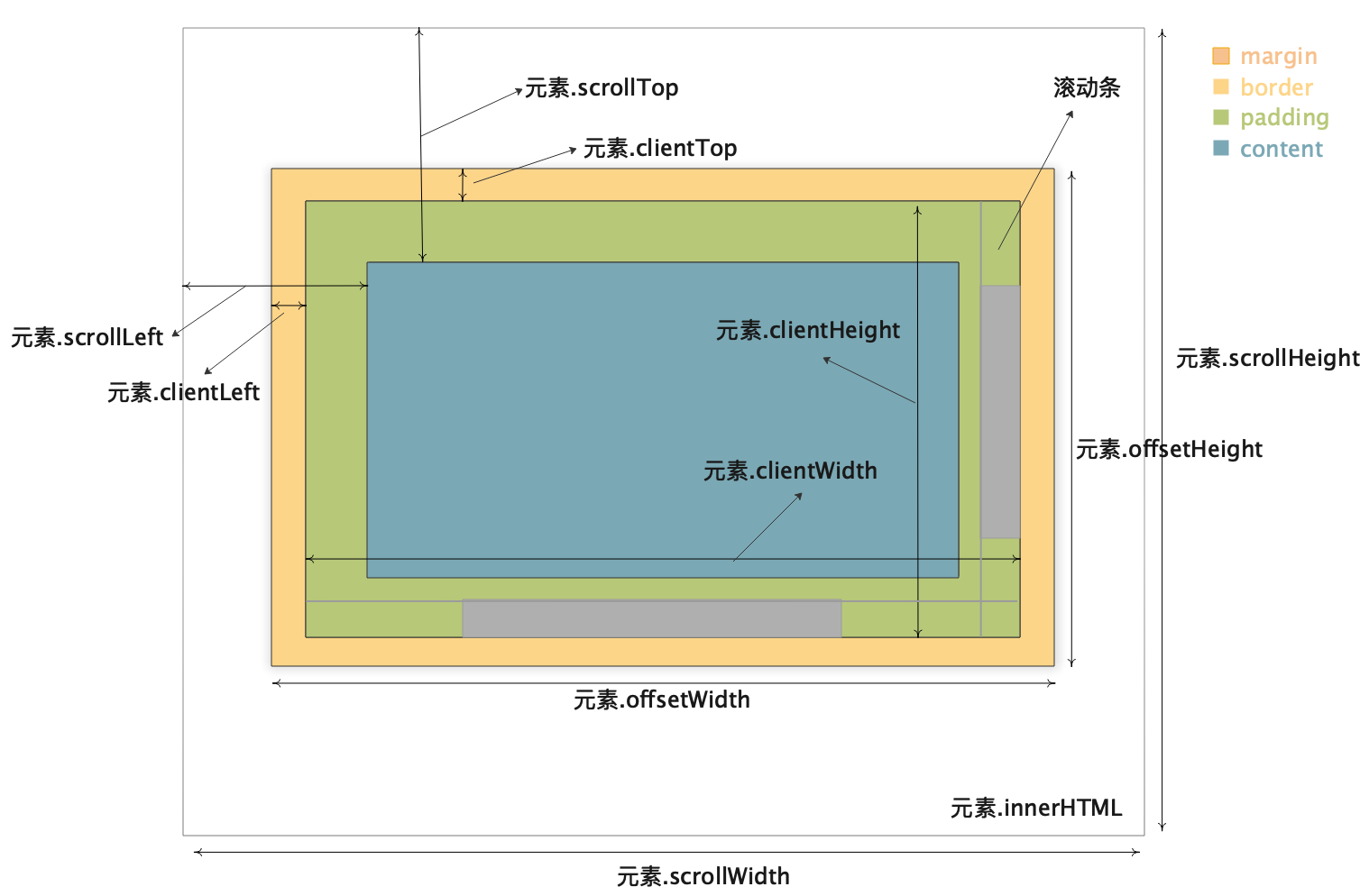
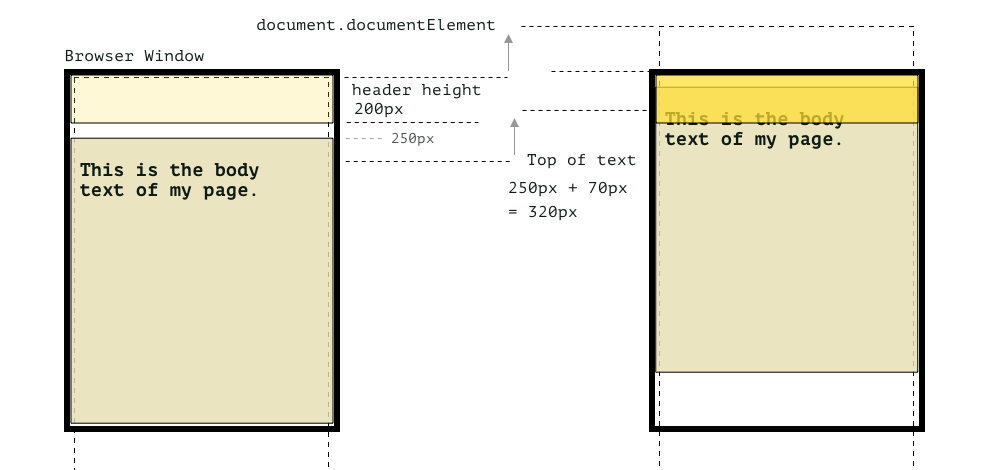
Scroll position/offset (scrollLeft,scrollTop) should be reflected in rendering of scrollable elements, rather than pretending everything is scrolled to the top/left · Issue #121 · tsayen/dom-to-image · GitHub