
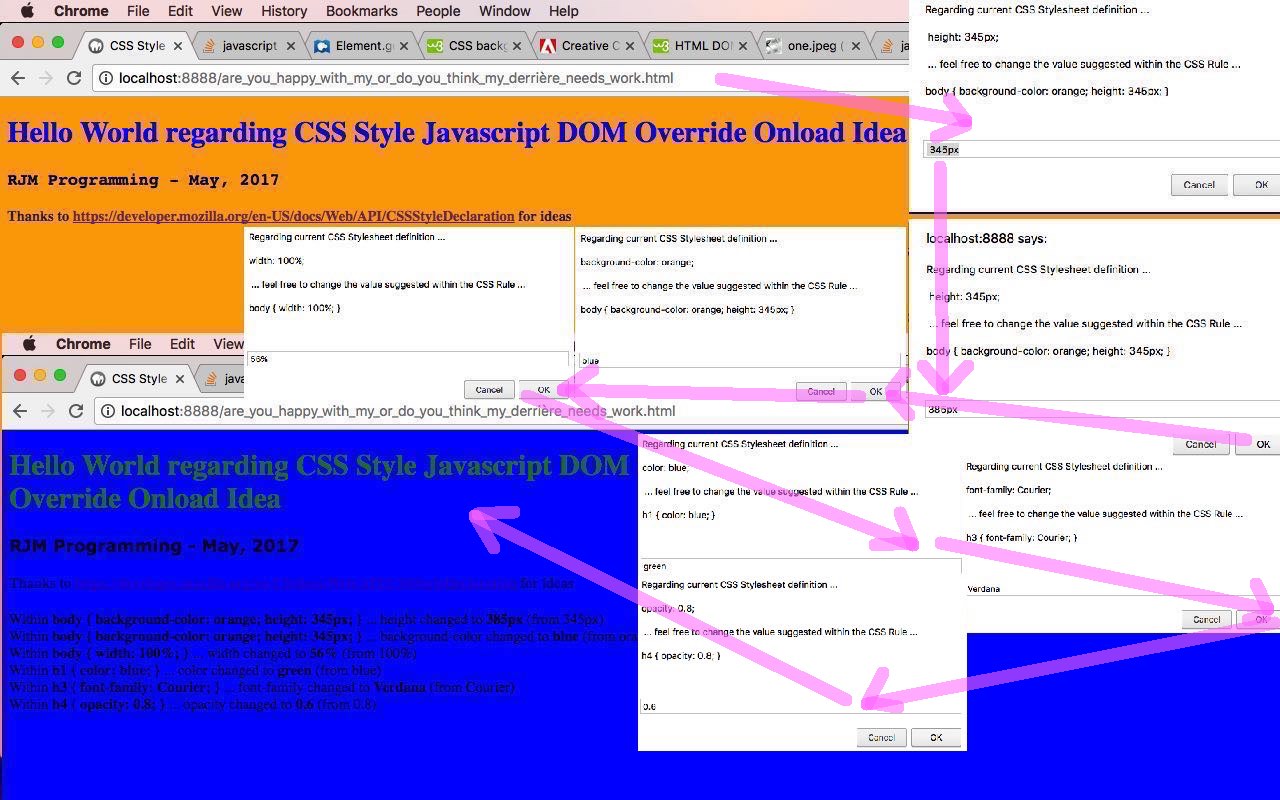
Change CSS styles in HTML DOM using JavaScript for Beginners | addEventListener | CSS in JS | Johnny - YouTube

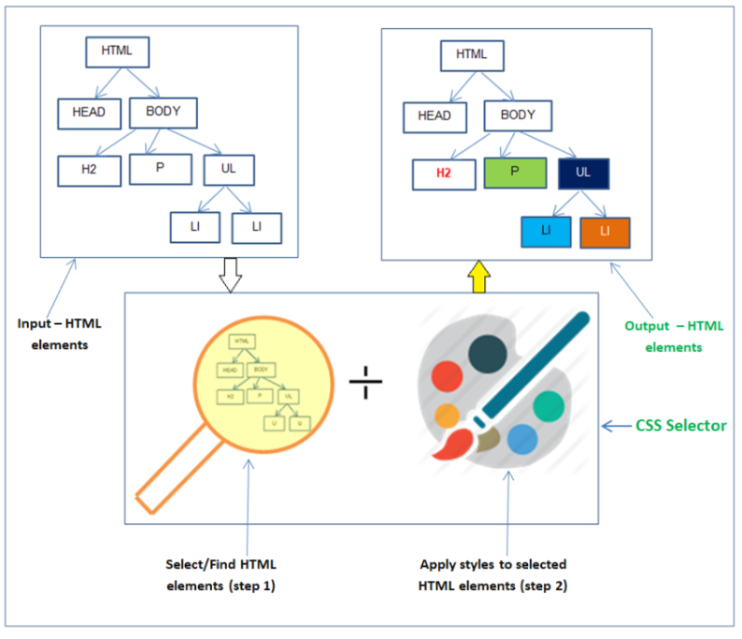
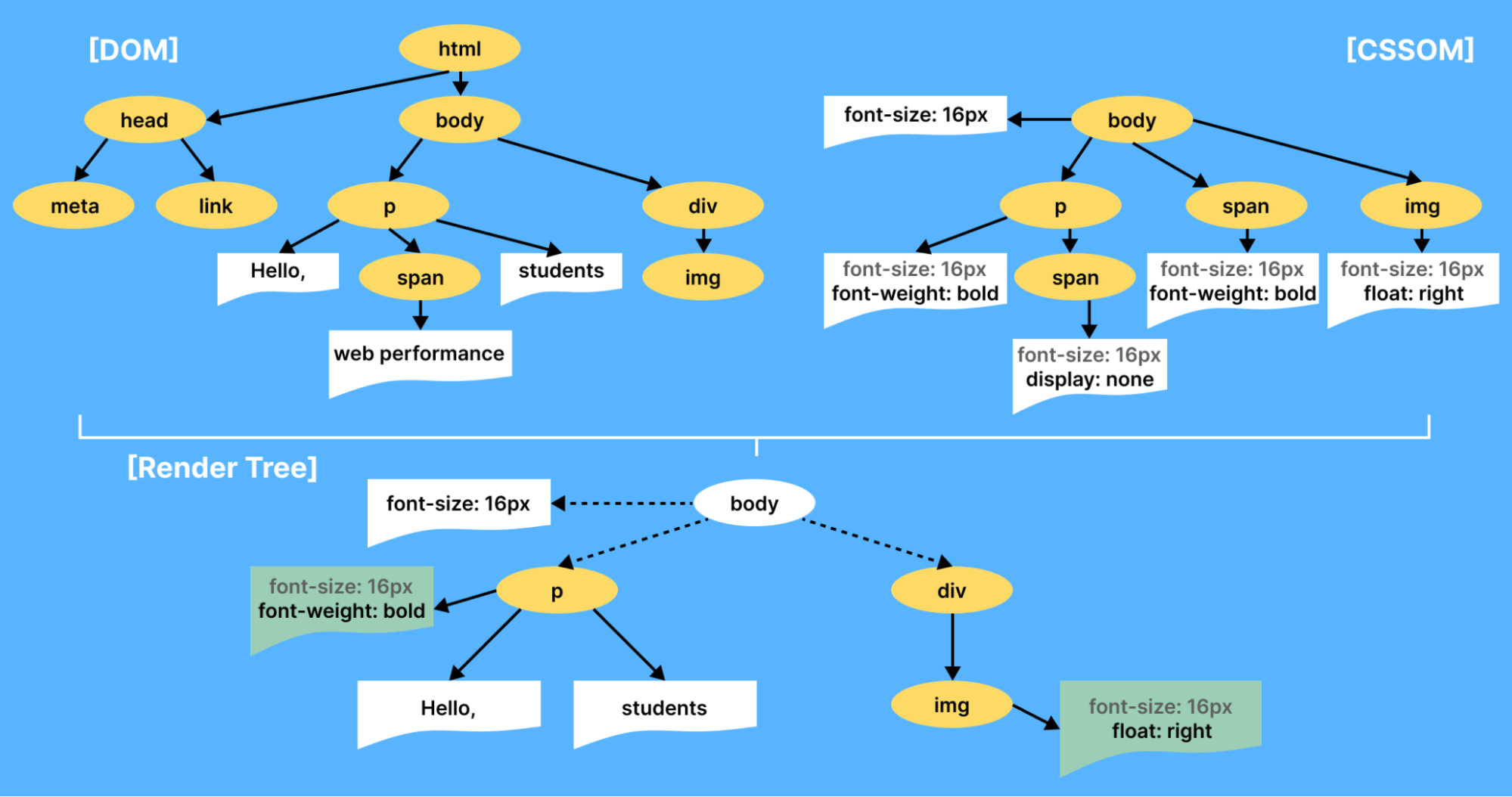
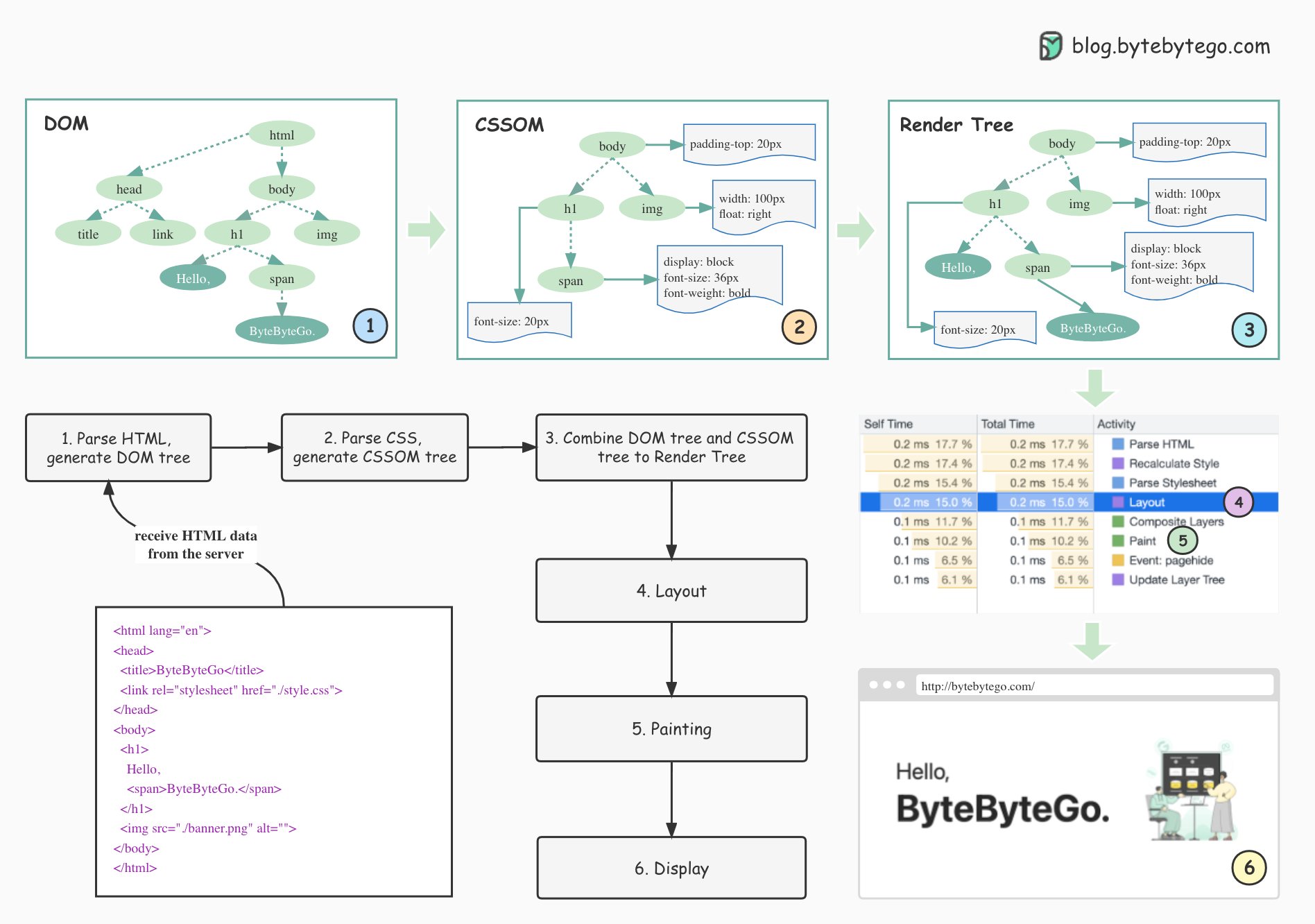
Alex Xu on Twitter: "2. Parse CSS and generate CSSOM tree. The styles (CSS files) are loaded and parsed to the CSSOM (CSS Object Model). https://t.co/Q7Fawg7Og2" / Twitter

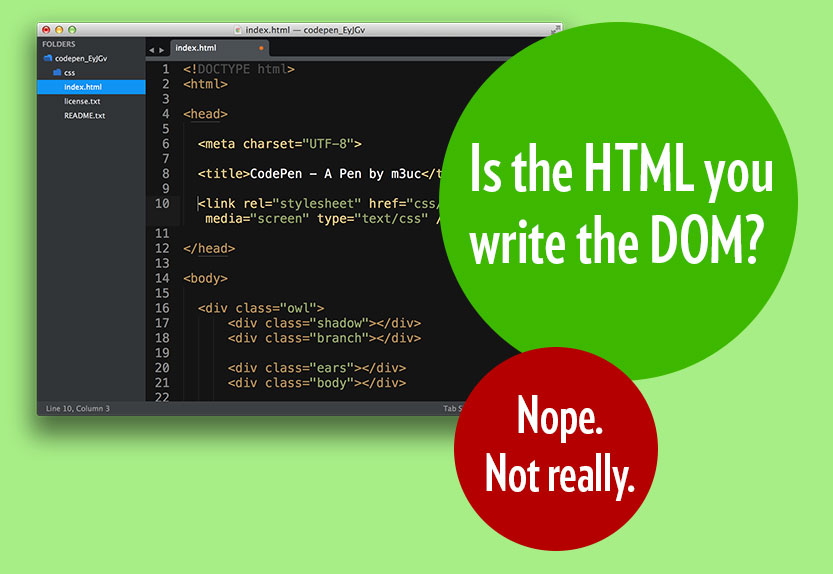
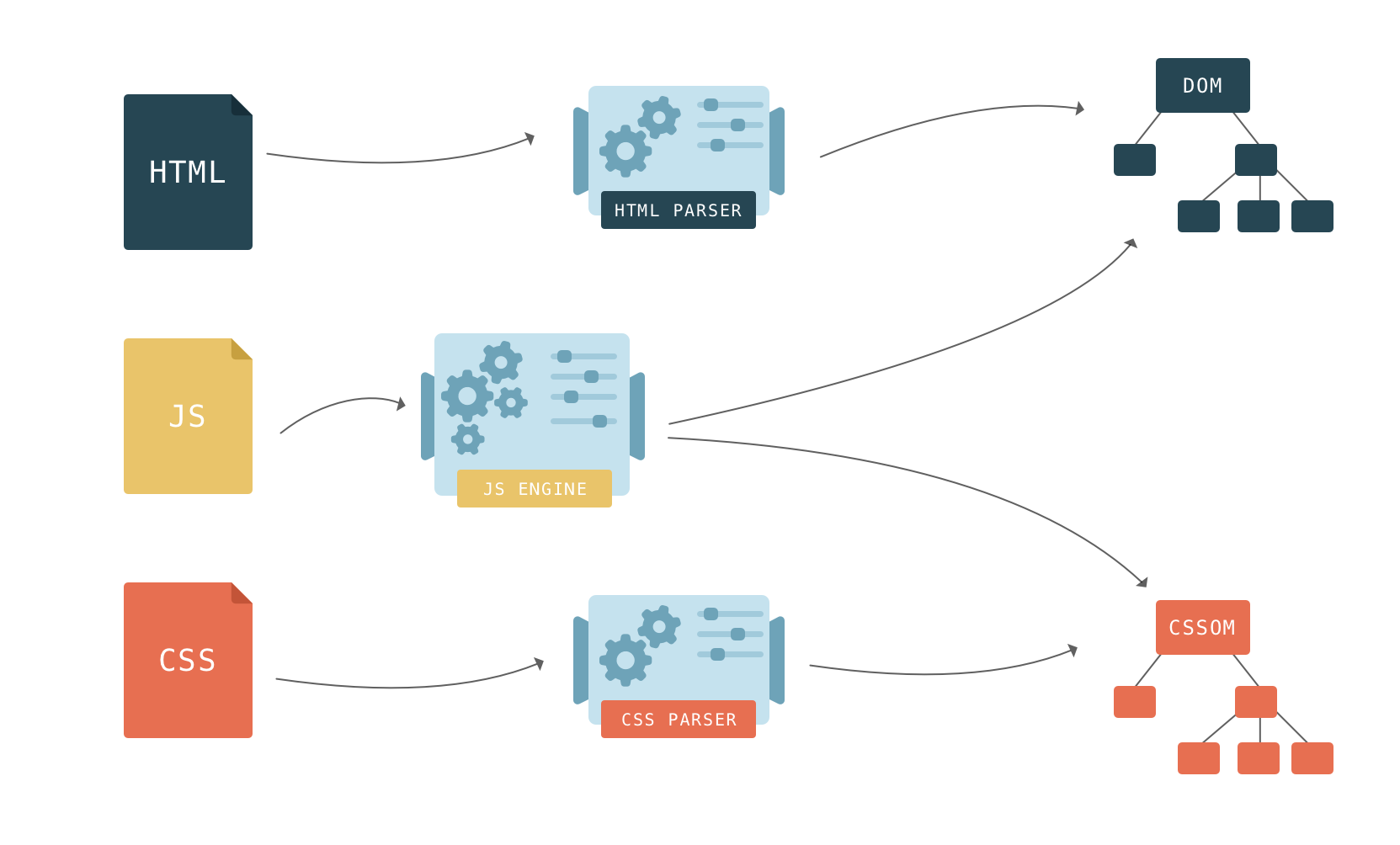
Building the DOM faster: speculative parsing, async, defer and preload - Mozilla Hacks - the Web developer blog