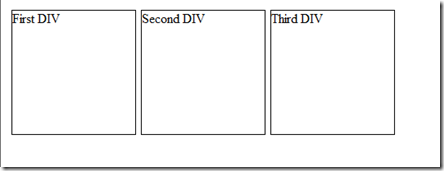
html - Align horizontally several div (with variables width), with spacing between each - Stack Overflow

Aligning 2 html.Divs of text next to each other in Plotly Dash - Dash Python - Plotly Community Forum

Aligning 2 html.Divs of text next to each other in Plotly Dash - Dash Python - Plotly Community Forum