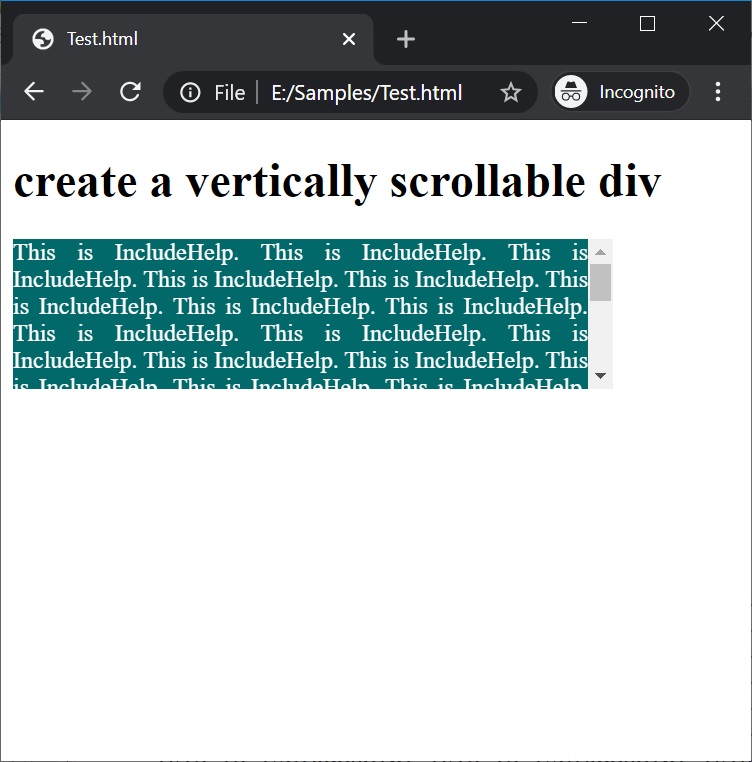
html - How can I bottom align a div that can grow and cause it's container to scroll - Stack Overflow

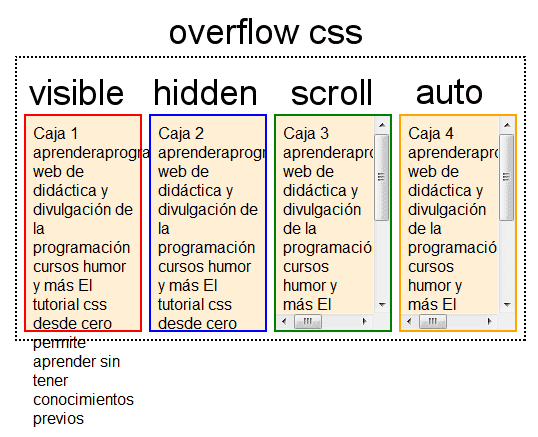
overflow CSS. scroll. overflow-x, overflow-y. Propiedad visibility (visible, hidden, collapse). Ejemplos (CU01038D)

Cómo crear un slide de contenido vertical, horizontal y diagonal con jQuery. Programación en Castellano.