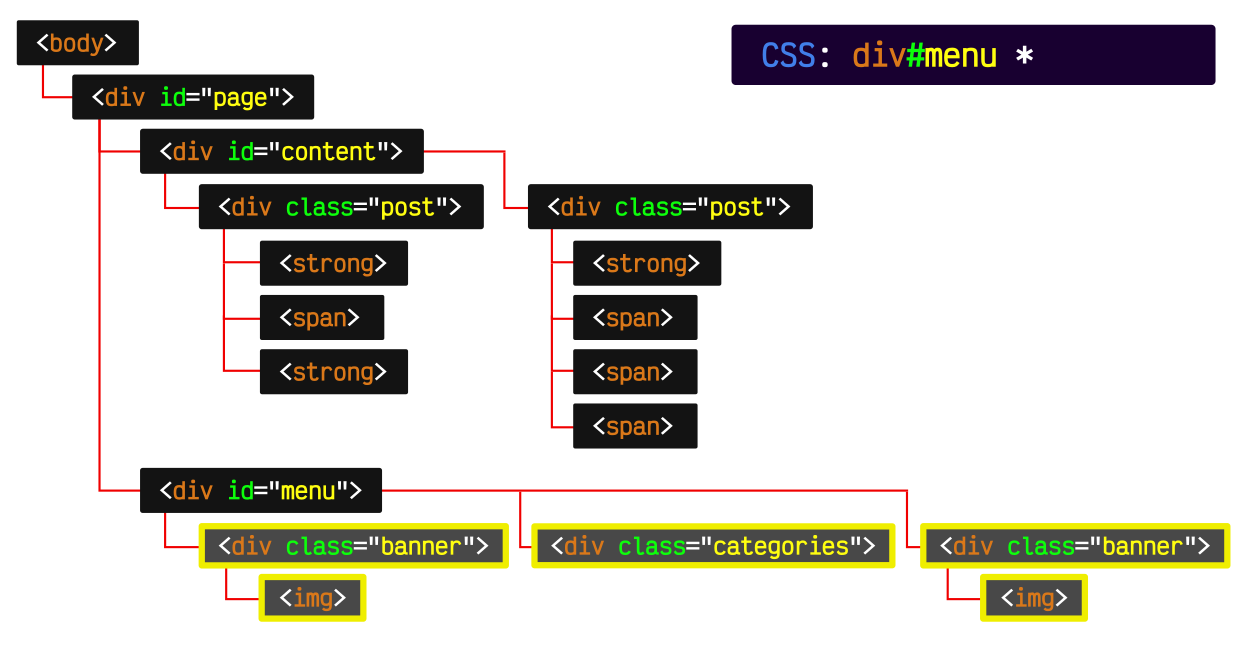
javascript - How can I remove these specific tags "<div><p> </p></div>" found in my article using CSS if not using jQuery - Stack Overflow

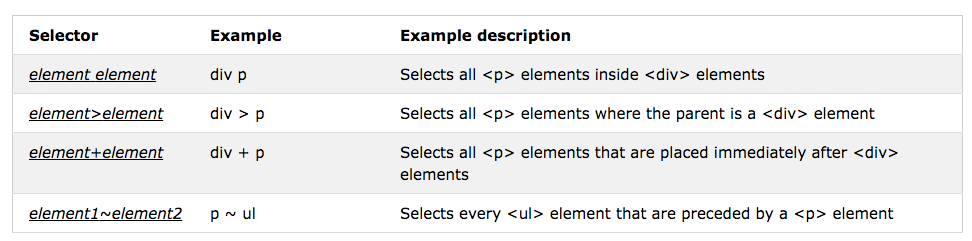
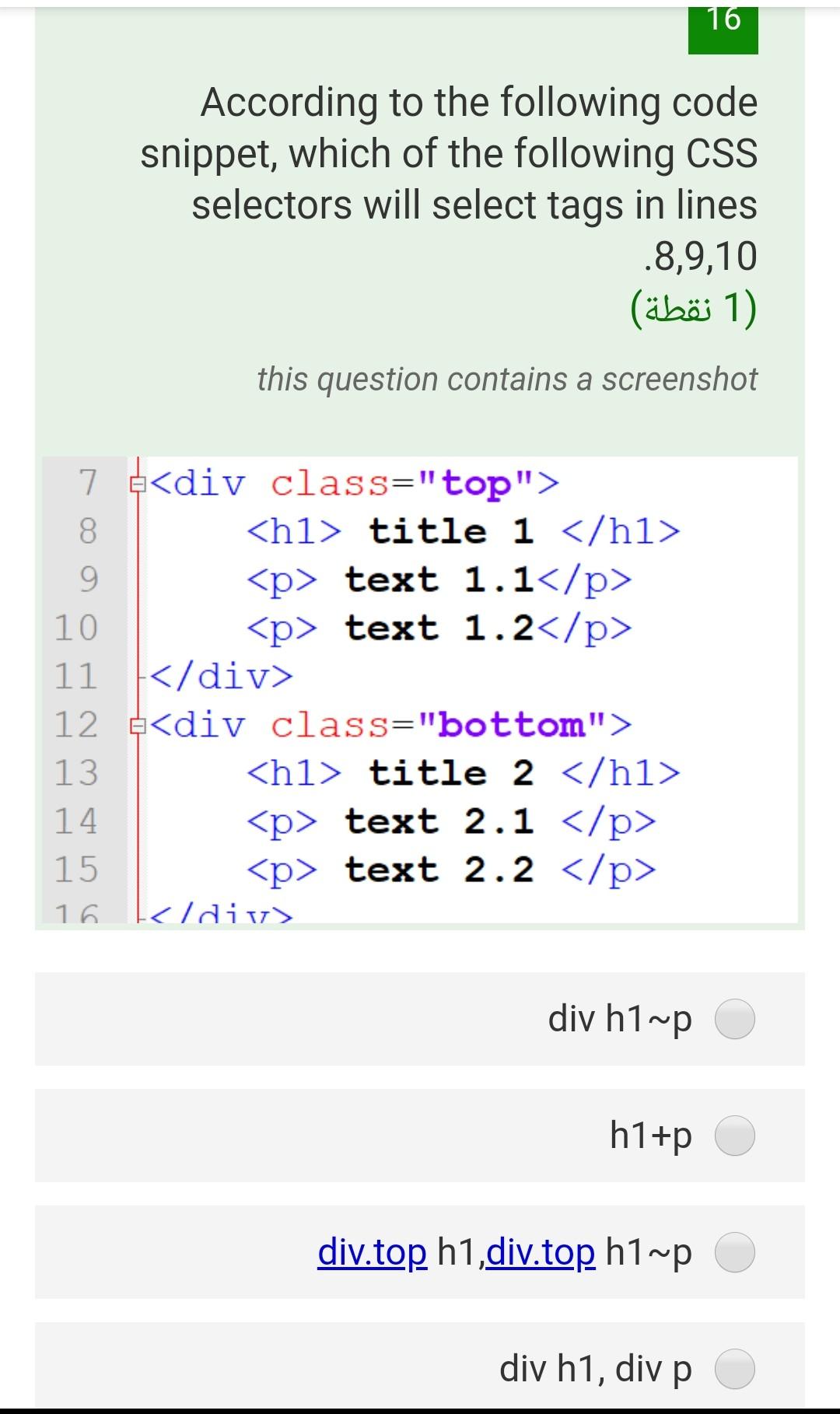
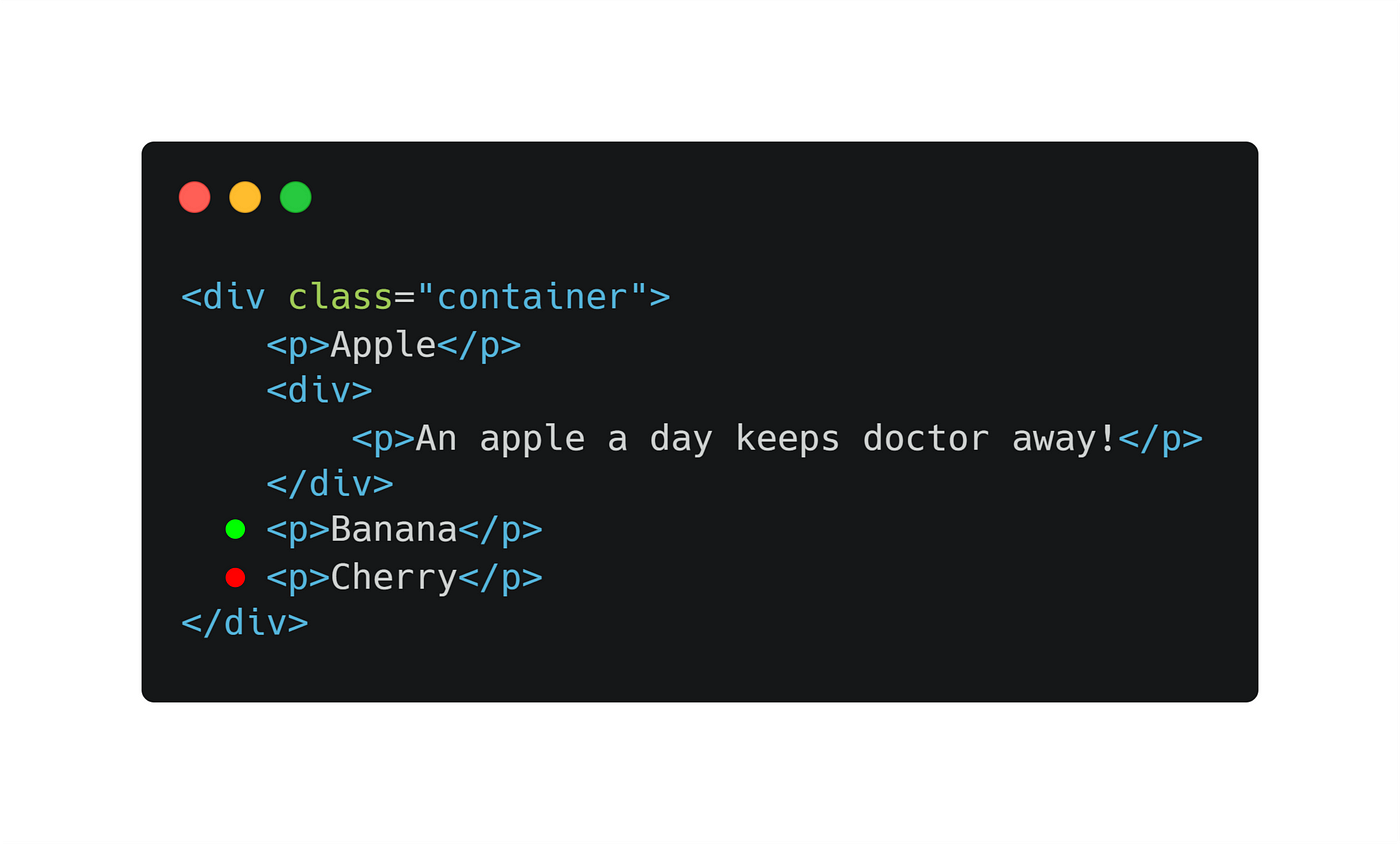
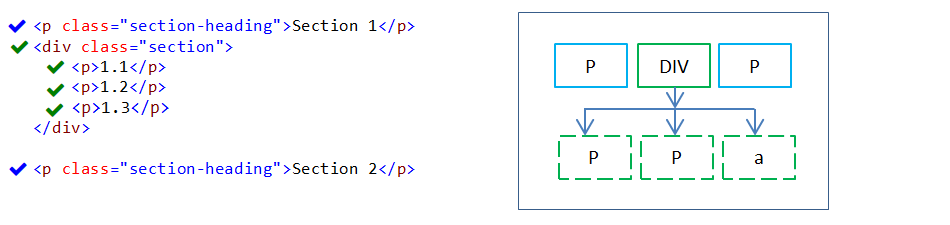
Pirple - In CSS, which <p> element will be selected if we use the selector div + p? #css #css3 #jquery #selectors #dev #webDev #pirple #learnToCode #coding #code | Facebook