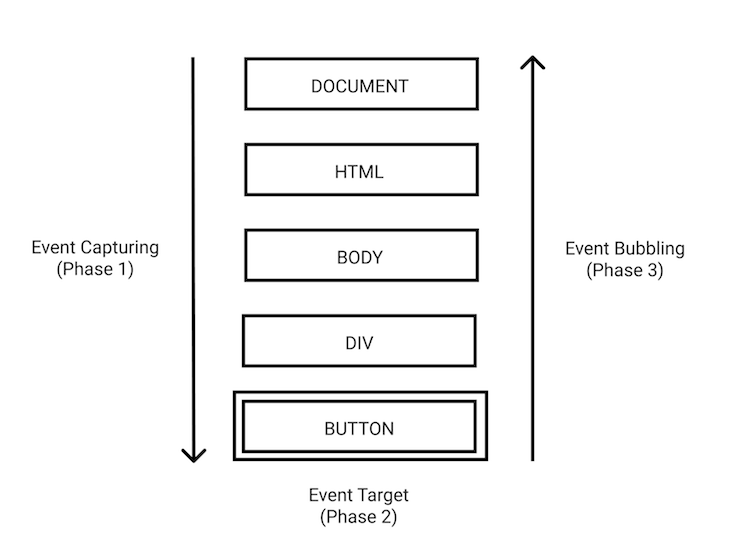
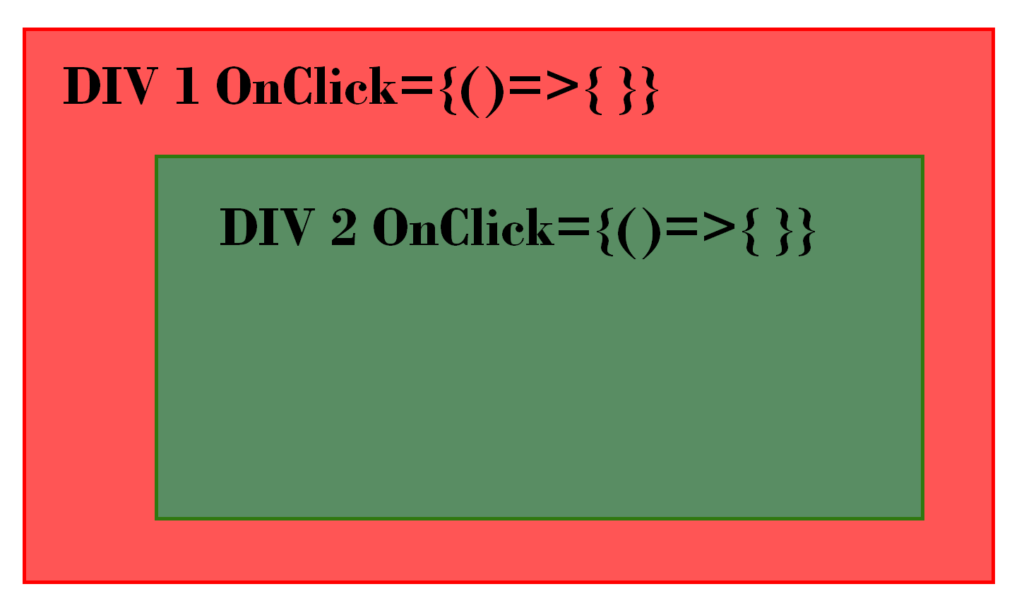
Trigger an onClick event outside the child element, works for nested child components too. - DEV Community

javascript - how to add mouse event to set of divs and load data from database form click div? - Stack Overflow

How to close a div container when click outside target uses of event target value with custom CSS and jQuery loop Javascript functionality | how to show menu details when on click