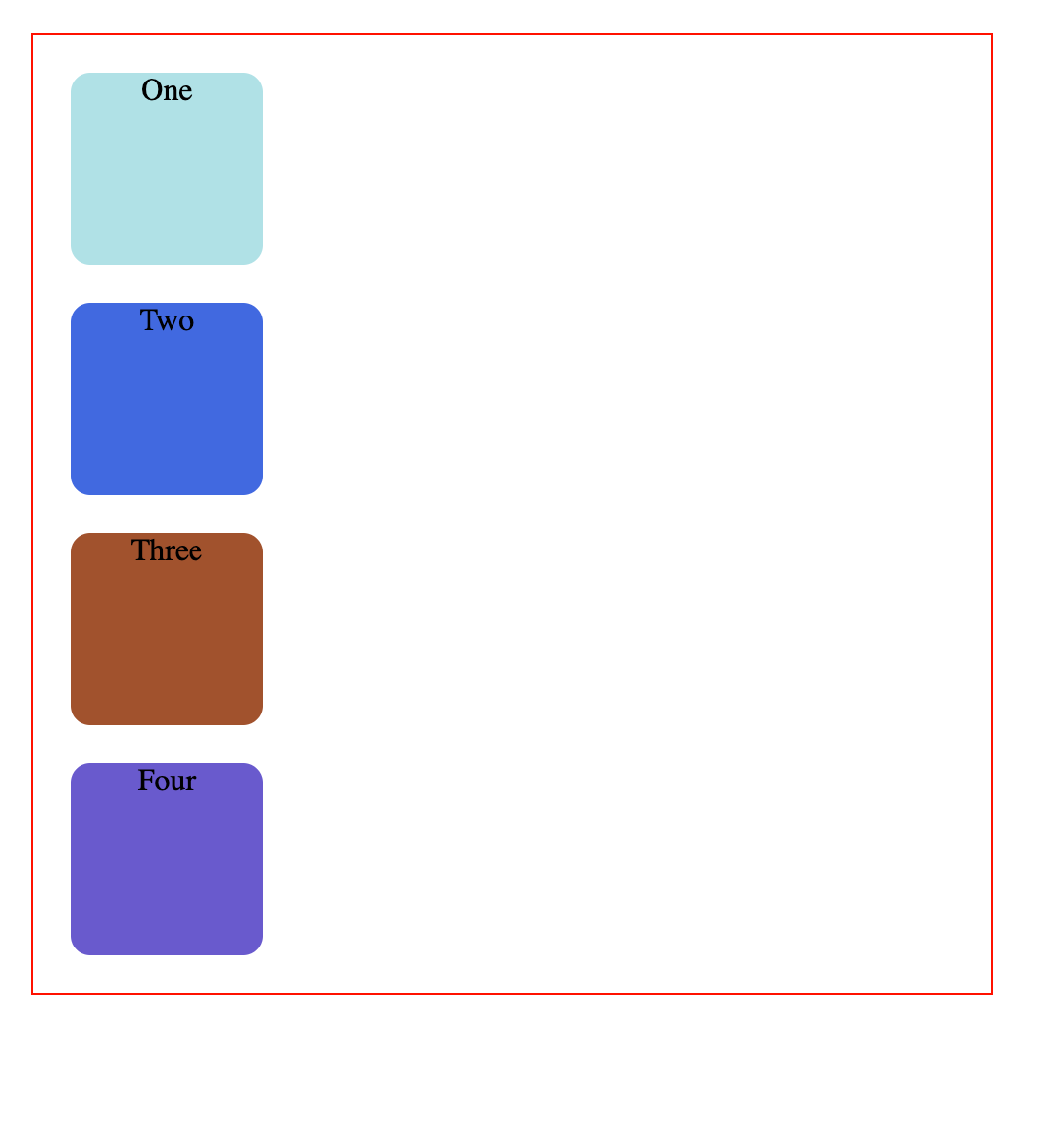
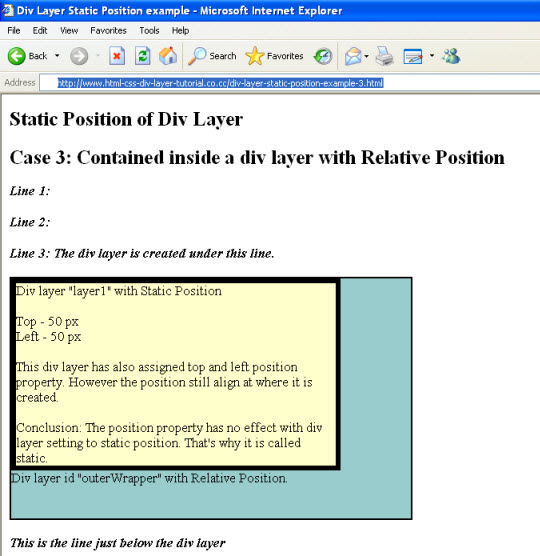
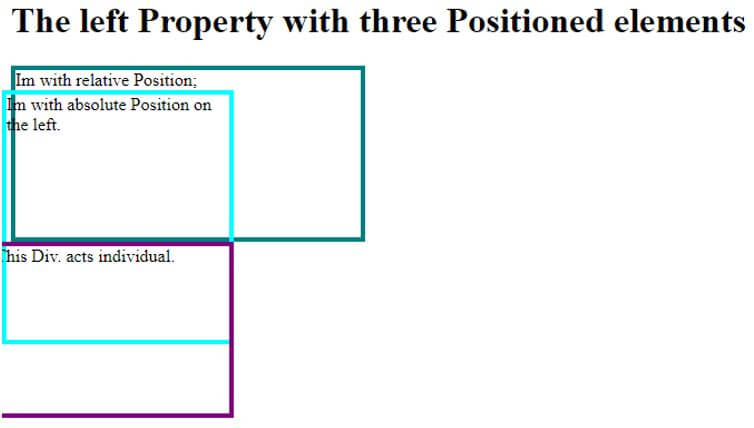
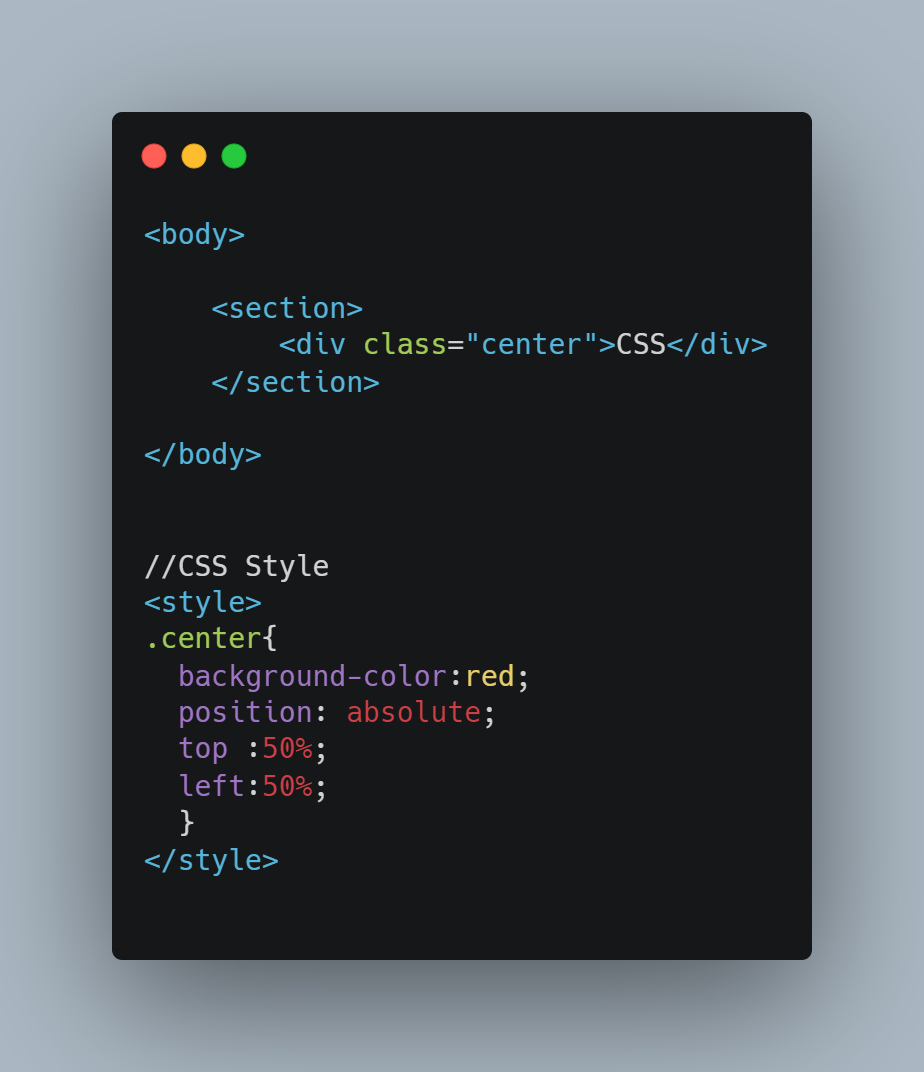
Emancipation Edutech Private Limited - POSITION The position property specifies the type of positioning method used for an element (static, relative, fixed, absolute or sticky). The position Property The position property specifies

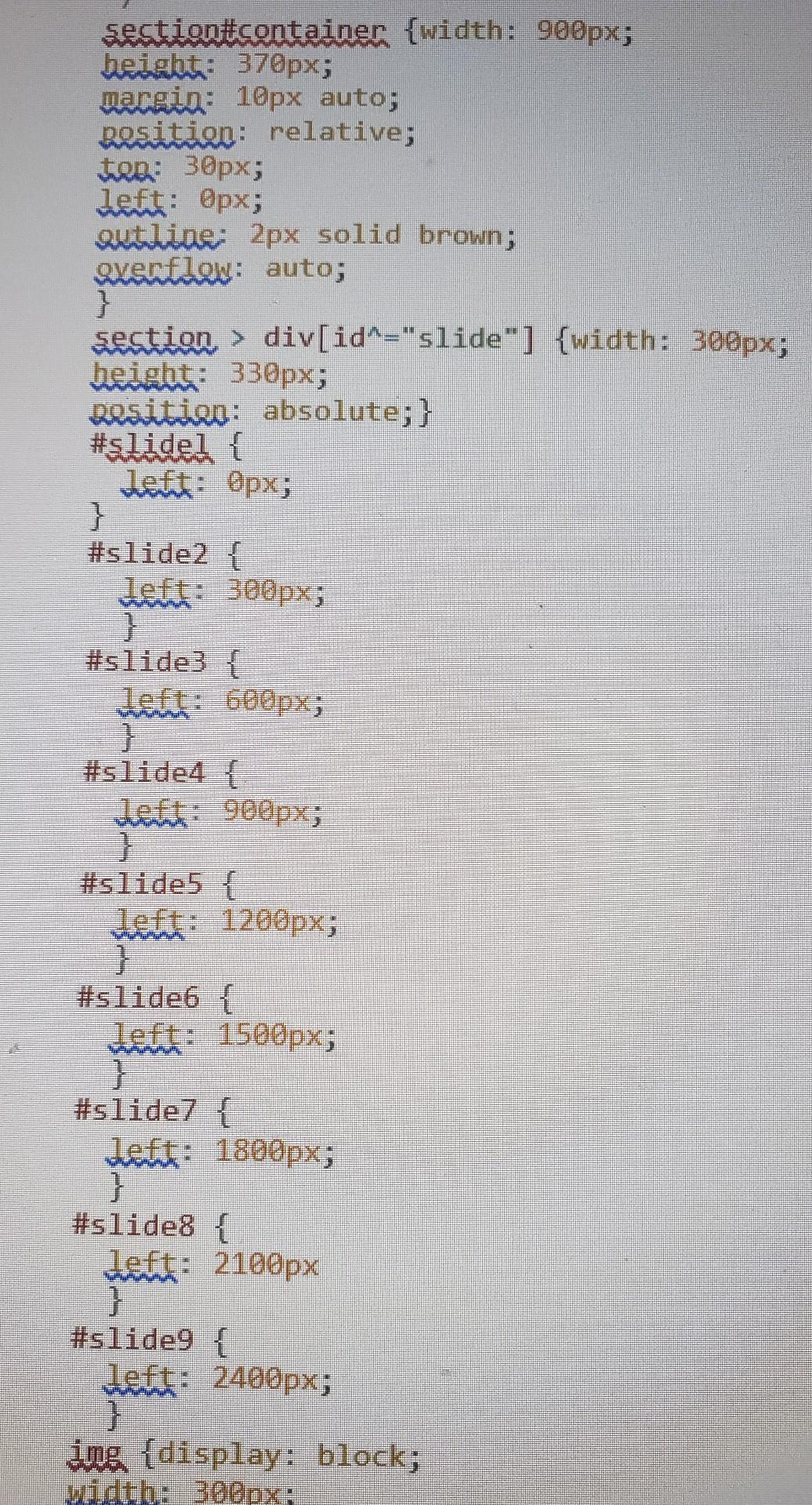
html - How to position div below previous div and not below the div with largest height - Stack Overflow