_how-to-get-div-width-and-height-using-jquery.jpg)
How to get div width and height using jquery from 59width 0height 0125 outer div123float noneheight 30pxmargin 0 5pxdisplay inline blockzoom 1125 imglink span 123display blockcursor pointerborder1px solid Watch Video - HiFiMov.co

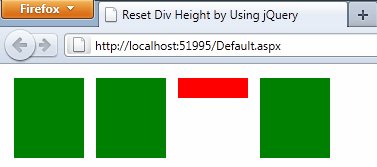
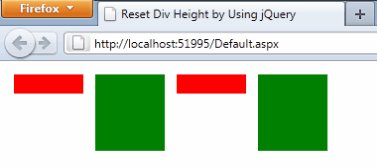
Reset Div Height by Using jQuery « Asp.Net,MVC,C#.Net,VB.Net,Windows Application,WPF,Javascript,jQuery,HTML,Tips and Tricks,GridView

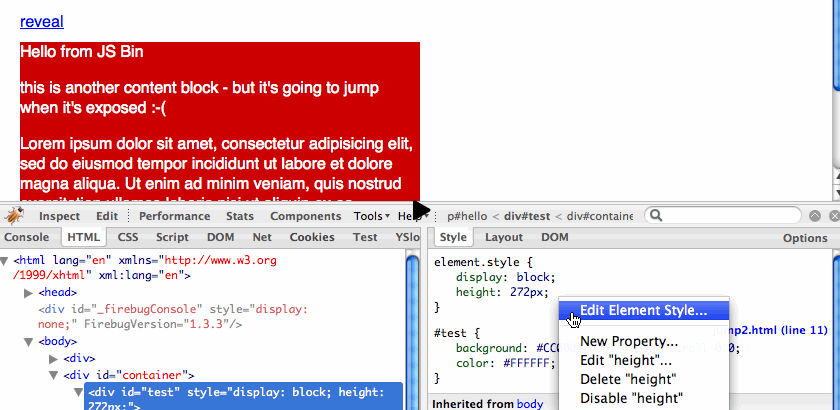
javascript - Move a div if the height of another div is greater than value (with jquery) - Stack Overflow