javascript - how to add mouse event to set of divs and load data from database form click div? - Stack Overflow

SPFx - How to call function on button click event from ts file with React - SharePoint Stack Exchange

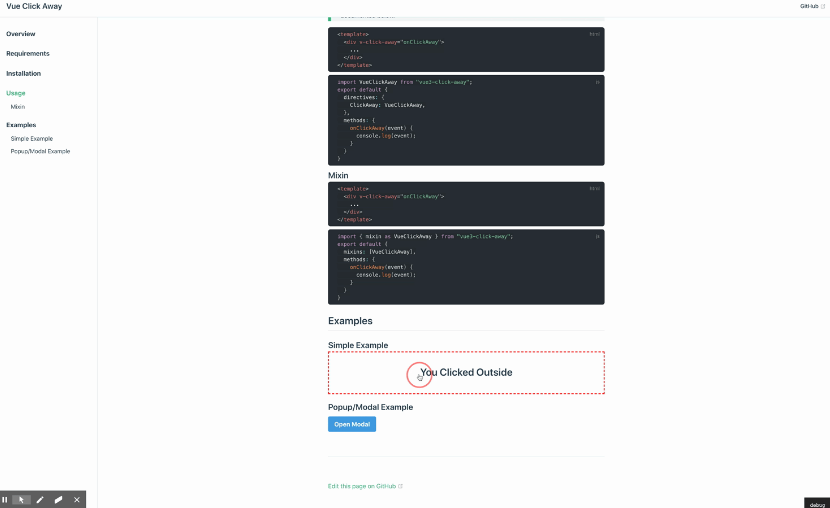
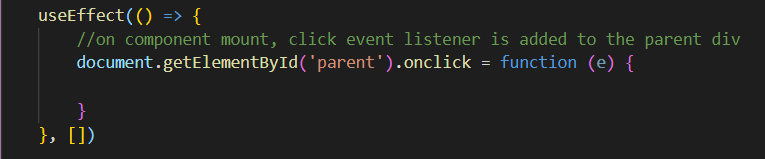
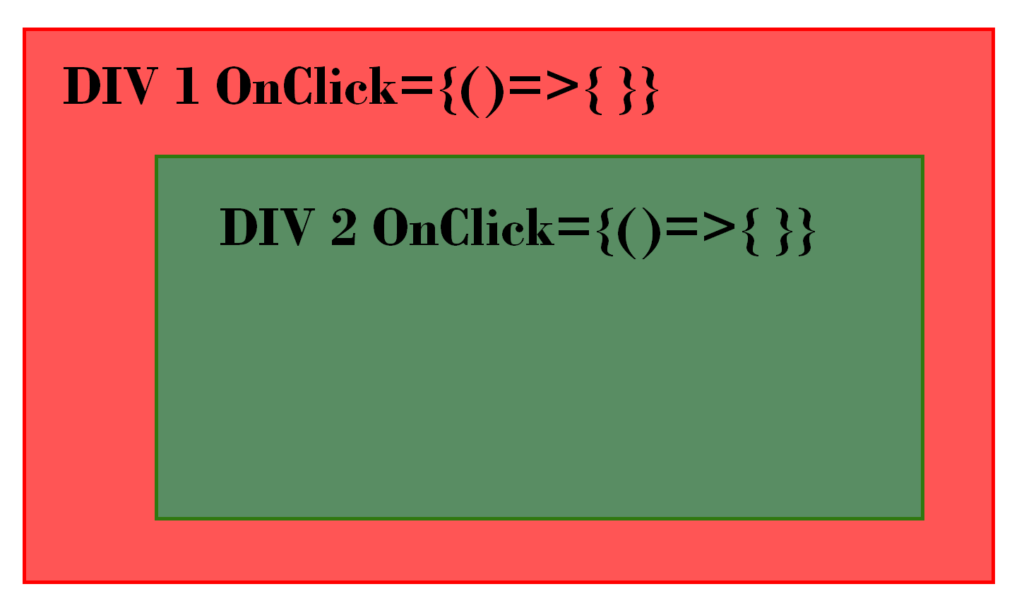
Trigger an onClick event outside the child element, works for nested child components too. - DEV Community

I can do click event about children elements in sortable div · Issue #1993 · SortableJS/Sortable · GitHub







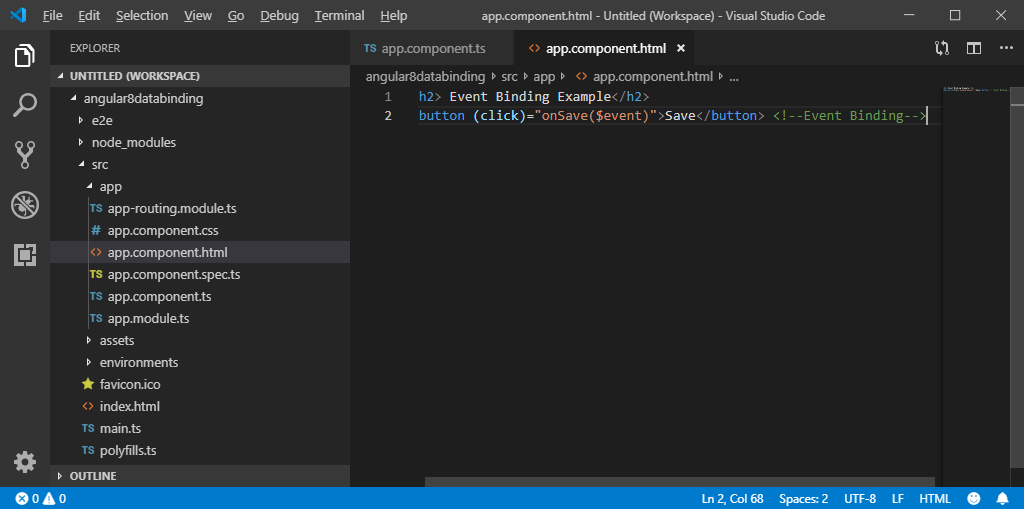
![AngularJS Events: ng-click, ng-show, ng-hide [Ejemplo] - Guru99 AngularJS Events: ng-click, ng-show, ng-hide [Ejemplo] - Guru99](https://guru99.es/wp-content/uploads/2020/02/010616_0502_LearnAngula1.png)


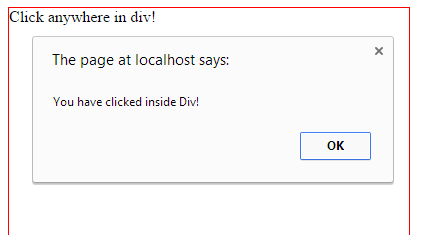
![AngularJS Events: ng-click, ng-show, ng-hide [Ejemplo] - Guru99 AngularJS Events: ng-click, ng-show, ng-hide [Ejemplo] - Guru99](https://guru99.es/wp-content/uploads/2020/02/010616_0502_LearnAngula7.png)