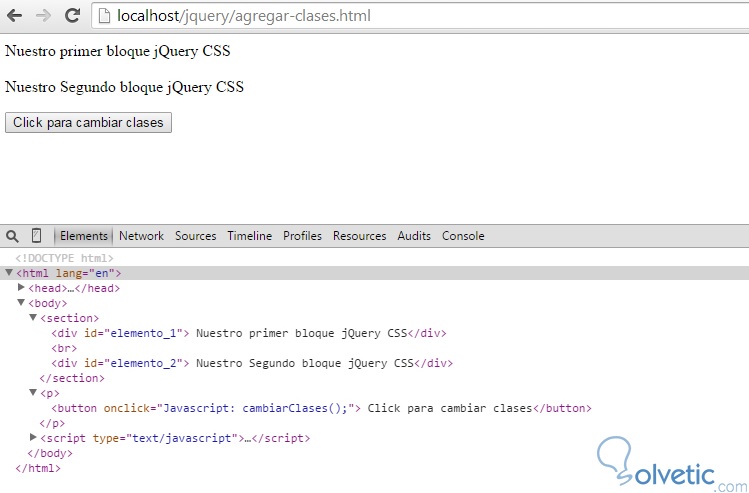
How can we make a code using HTML, CSS, PHP, and JavaScript to add an HTML element onclick, and every time we click it just add that element over and over again? -

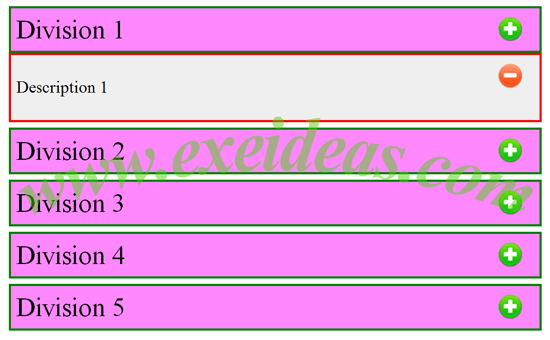
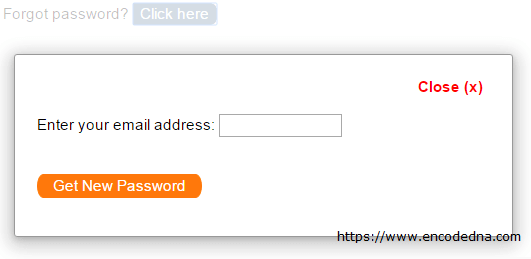
How to close a div container when click outside target uses of event target value with custom CSS and jQuery loop Javascript functionality | how to show menu details when on click