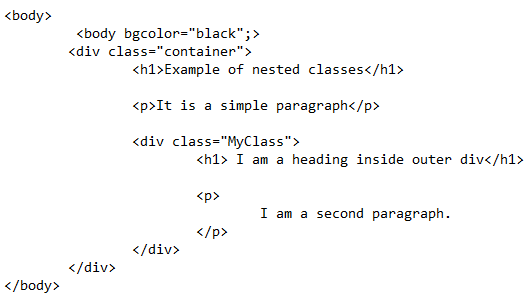
Is it okay to add classes inside of a form element just as you would inside of a div element in HTML? - Quora

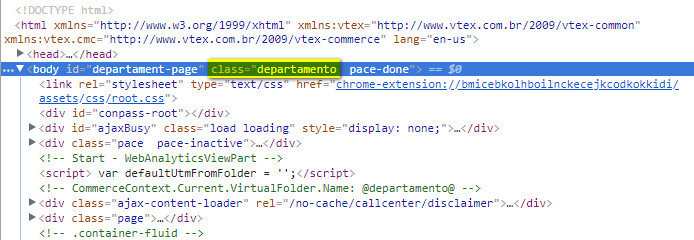
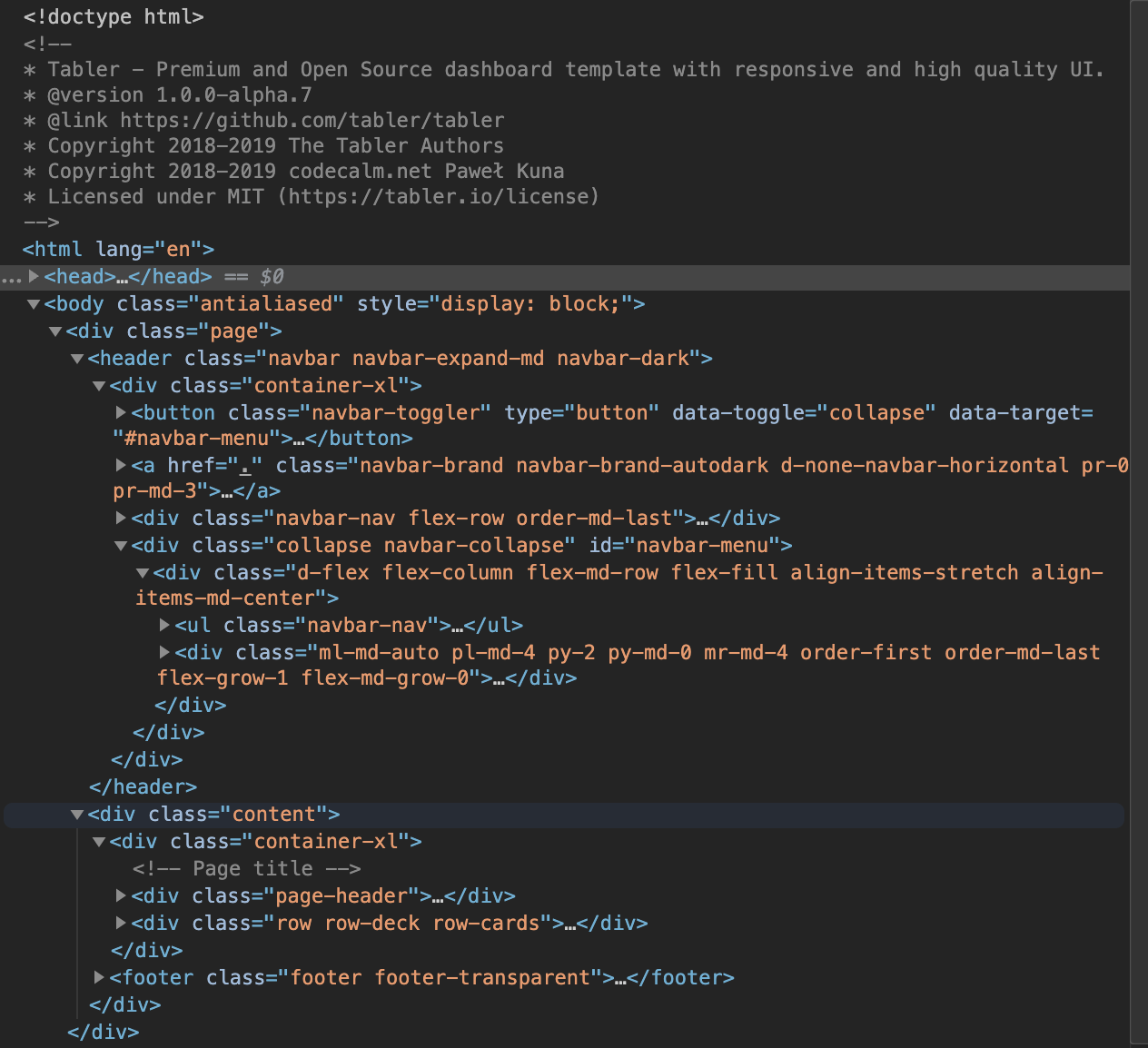
Solved: How to change the main/root div css class in AEM p... - Adobe Experience League Community - 422484
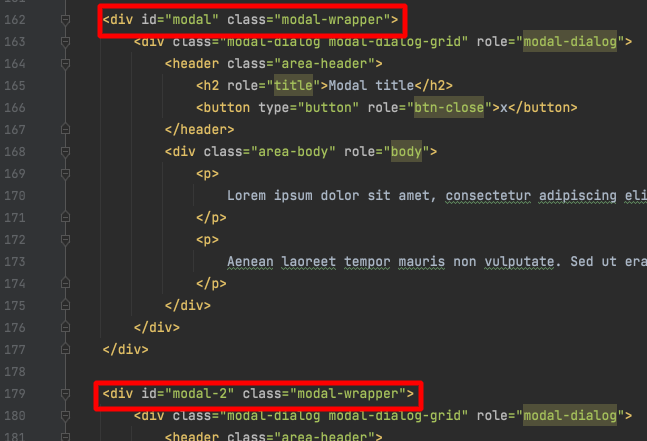
![body> and node <article> use the same class to indicate node type when viewing a node's page [#2595017] | Drupal.org body> and node <article> use the same class to indicate node type when viewing a node's page [#2595017] | Drupal.org](https://www.drupal.org/files/issues/2595017-body-article-node-same-class.png)
body> and node <article> use the same class to indicate node type when viewing a node's page [#2595017] | Drupal.org

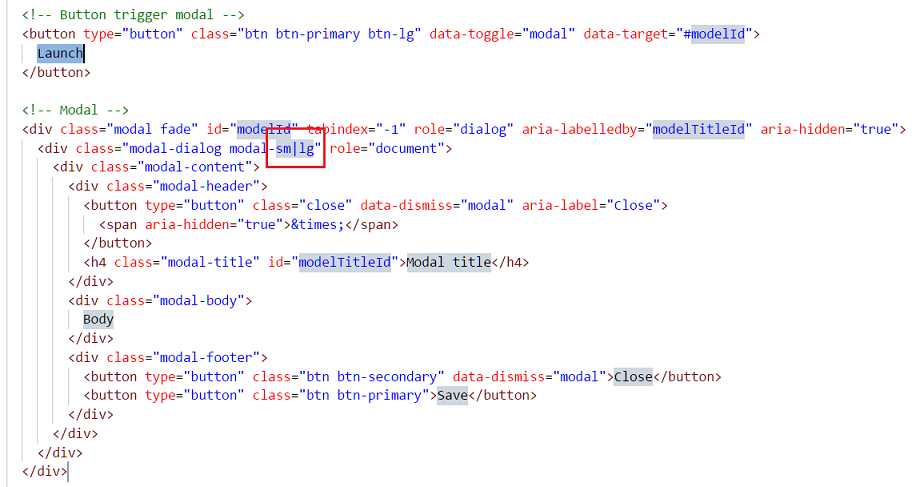
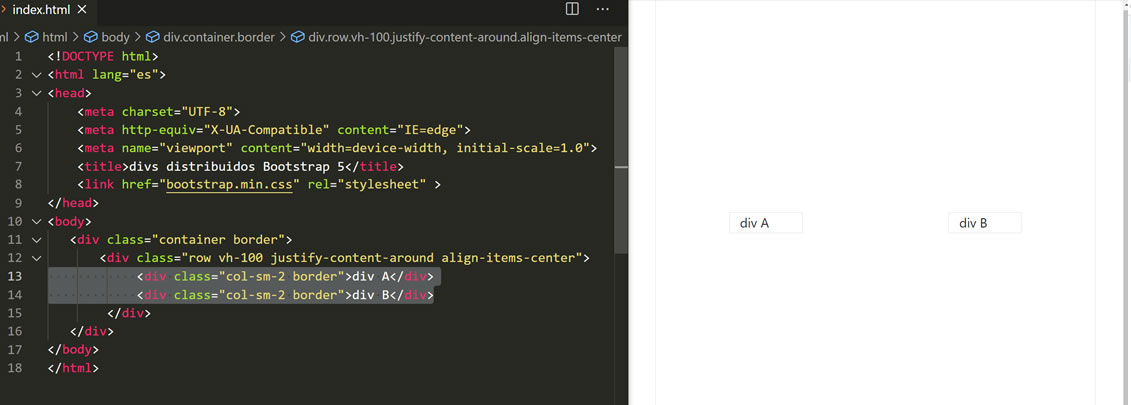
twitter bootstrap - form > .panel > .panel-body > form-group content is not inside the .panel-body - Stack Overflow

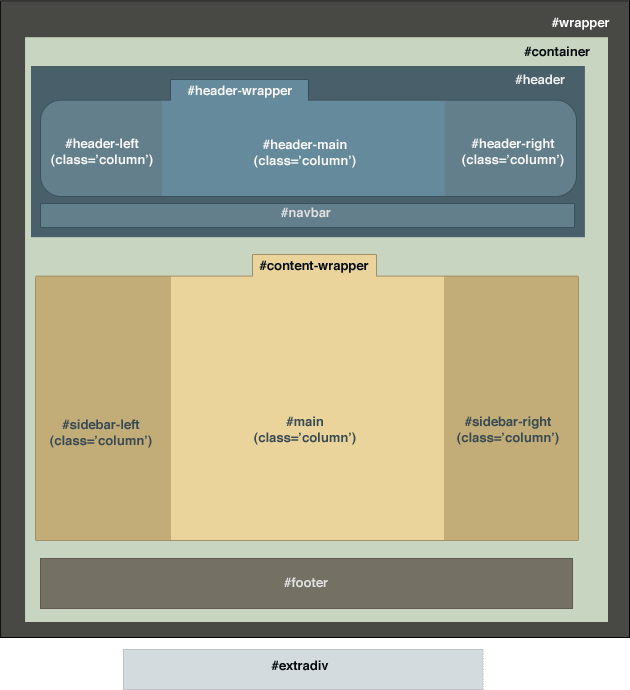
How to keep the element's location when resizing the webpage - HTML & CSS - SitePoint Forums | Web Development & Design Community




:max_bytes(150000):strip_icc()/GettyImages-182798262-57dc02755f9b58651672354f.jpg)