
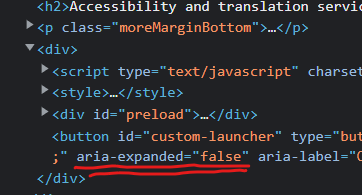
Web messaging custom launcher button - maintaining ARIA compatibility? - Web Messaging - Genesys Cloud Developer Forum
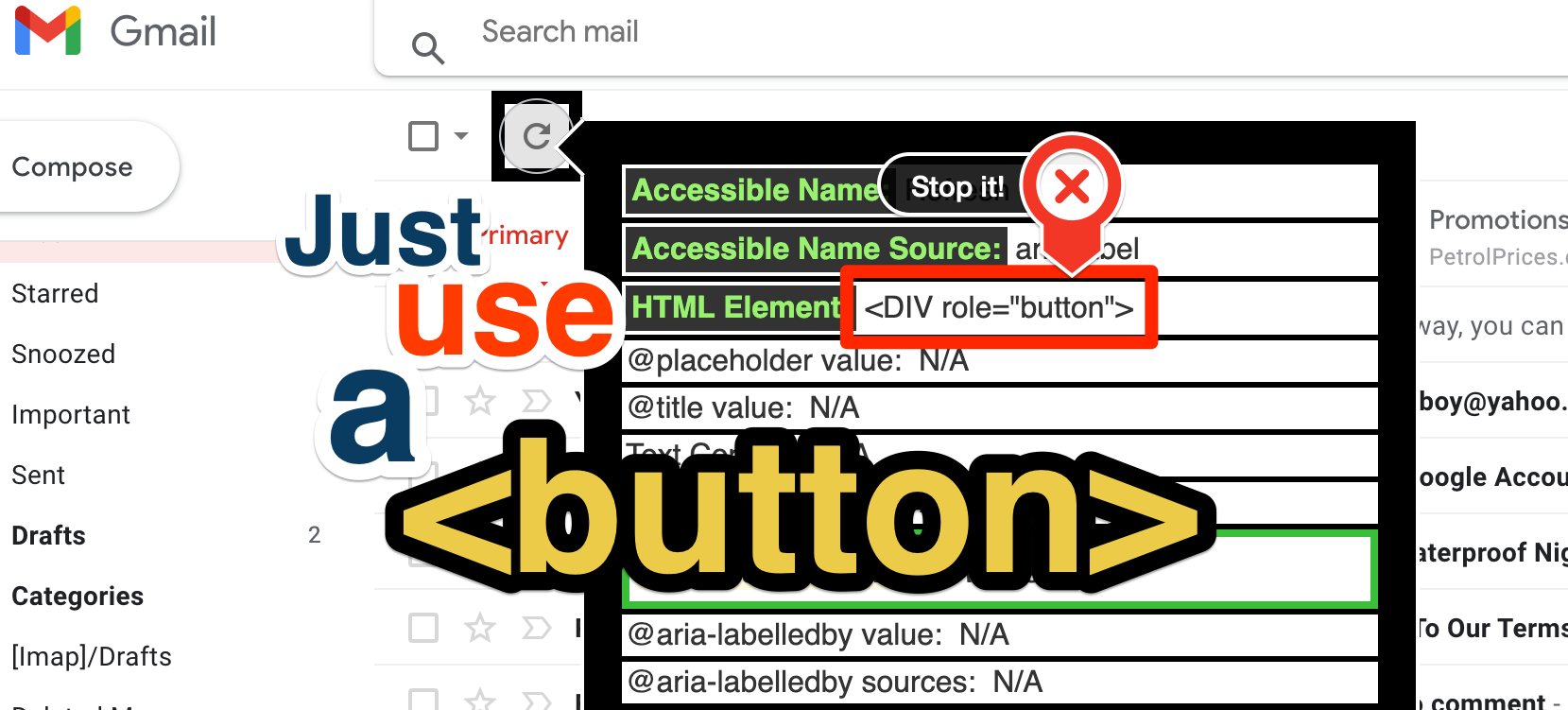
![accessibility] Popup's Close button should have an accessible name and `role="button"` · Issue #12308 · openlayers/openlayers · GitHub accessibility] Popup's Close button should have an accessible name and `role="button"` · Issue #12308 · openlayers/openlayers · GitHub](https://user-images.githubusercontent.com/26493779/118116237-5255b580-b3ea-11eb-8d65-15226f4dc9a2.png)
accessibility] Popup's Close button should have an accessible name and `role="button"` · Issue #12308 · openlayers/openlayers · GitHub

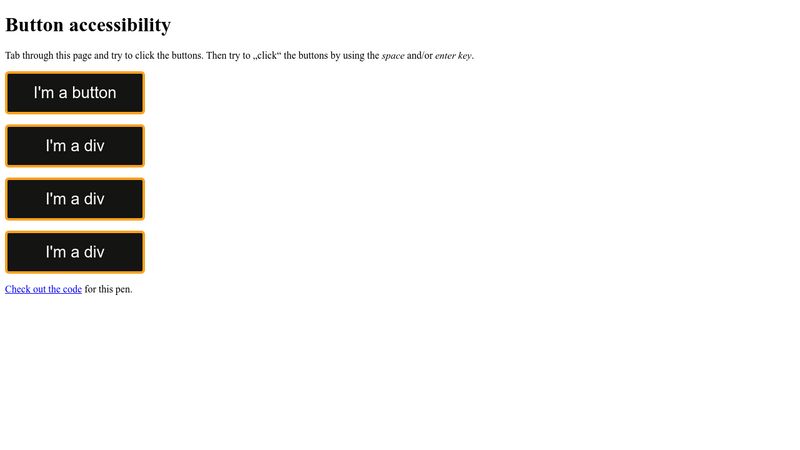
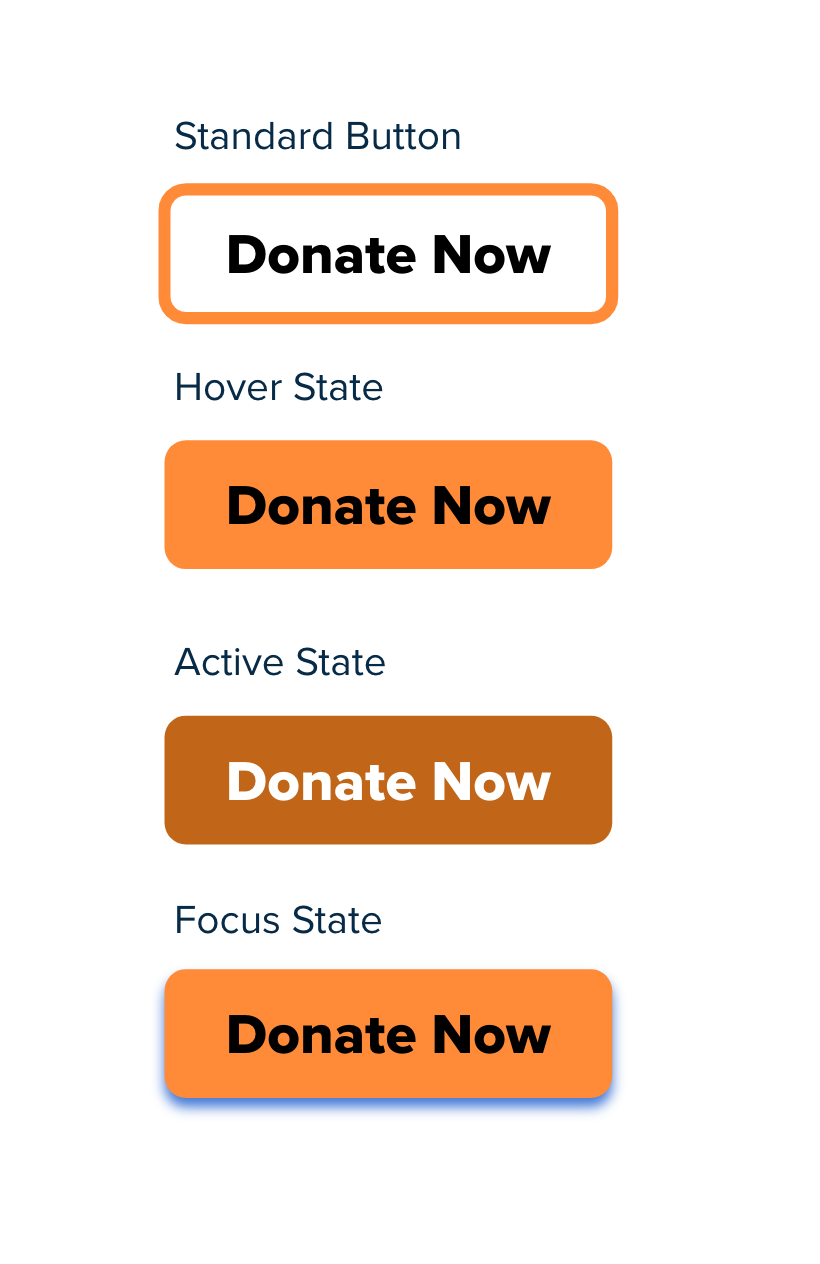
Building accessible toggle buttons (with examples for Svelte, Vue, and React) - Josh Collinsworth blog