Manz 🇮🇨⚡👾 on Twitter: "💛¡Las bases del DOM en un hilo!💛 📜Se conoce como DOM a la forma de referirnos a la estructura del documento HTML. Mediante el DOM podemos cambiar el

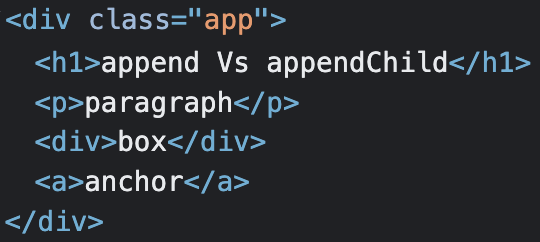
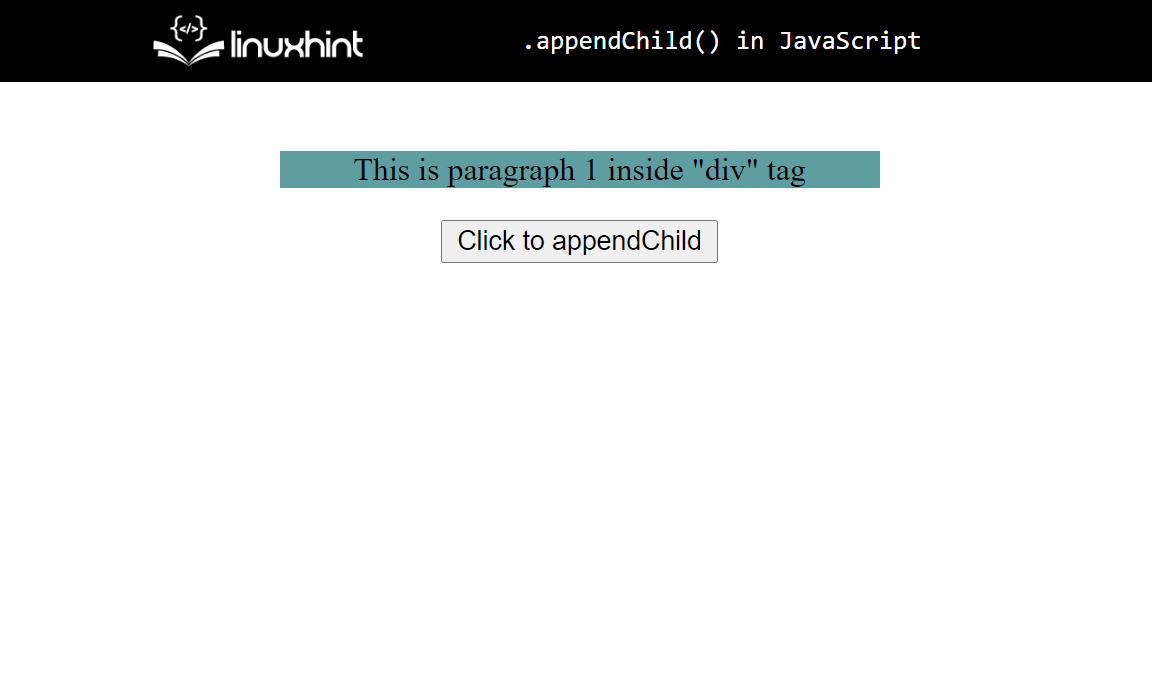
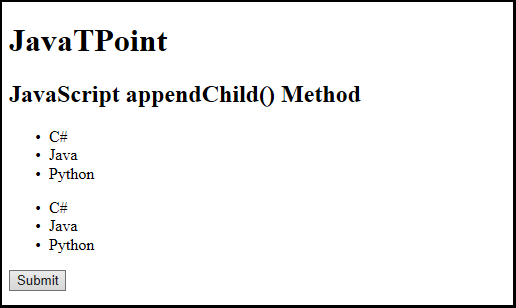
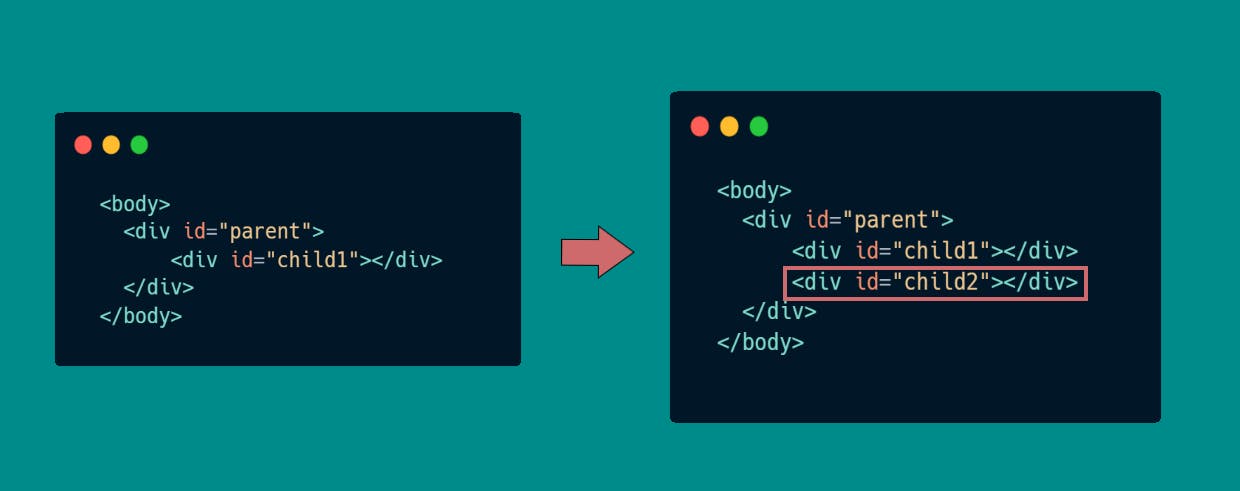
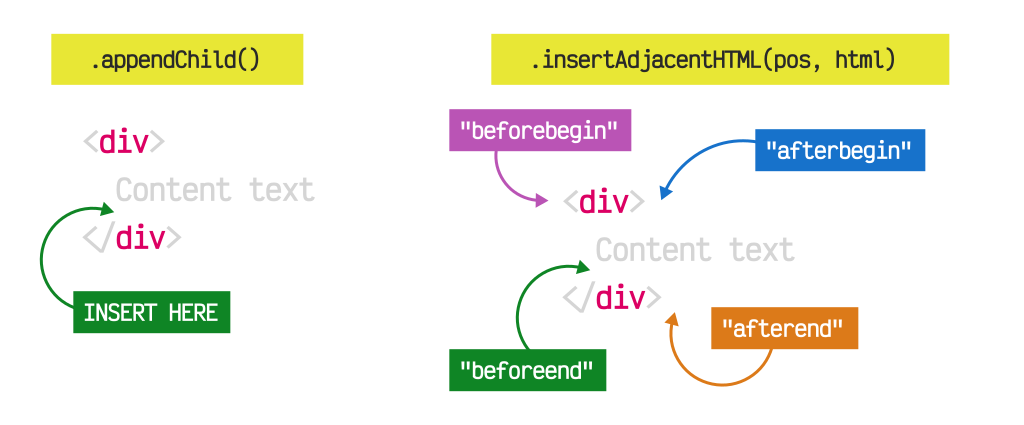
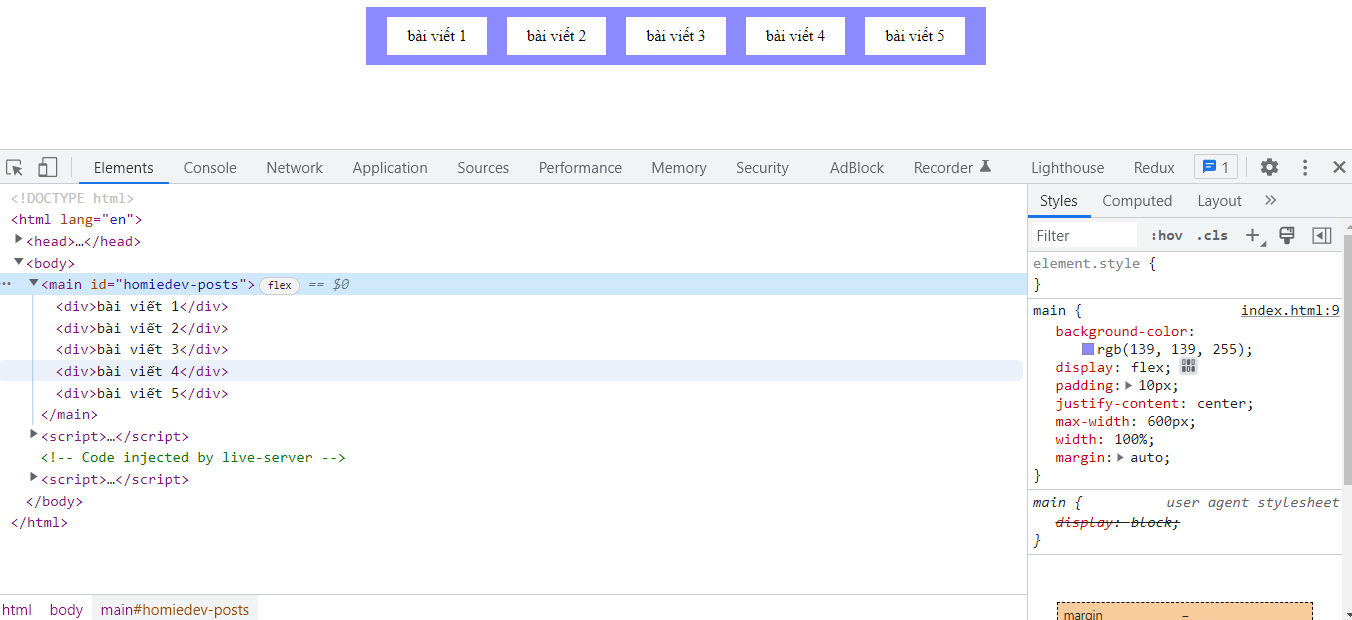
Khác nhau giữa append() vs appendChild() JavaScript bạn cần biết - Cùng nhau học lập trình Frontend 🚀

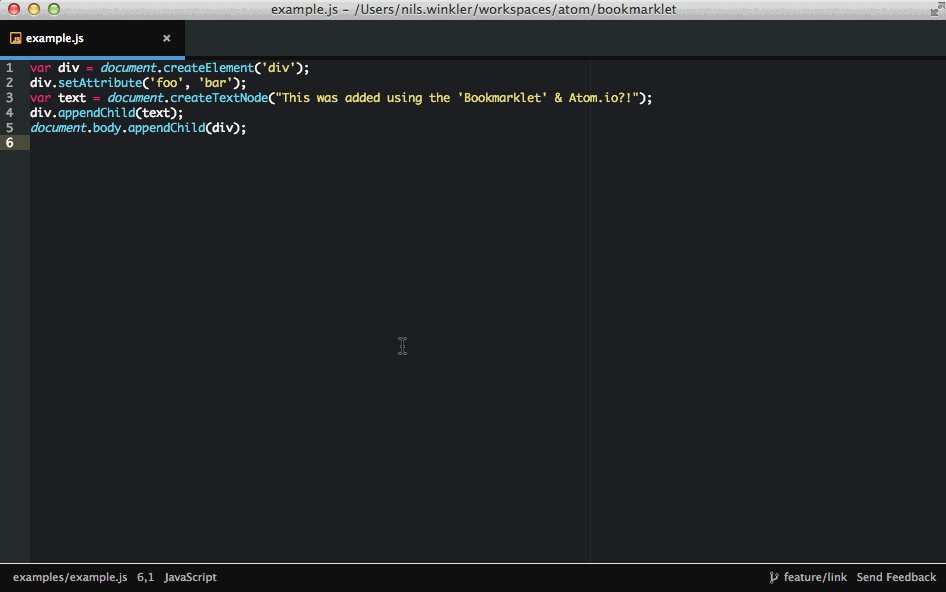
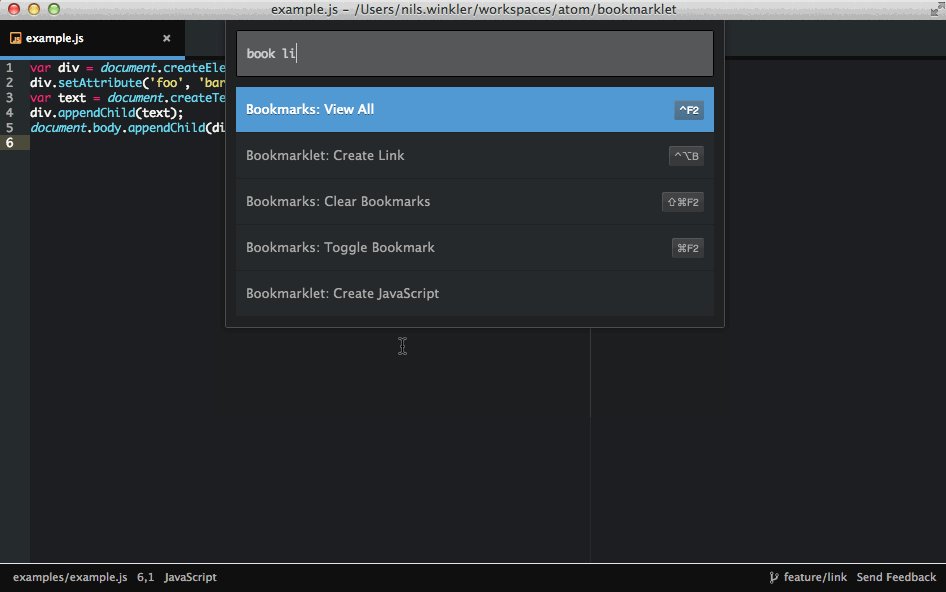
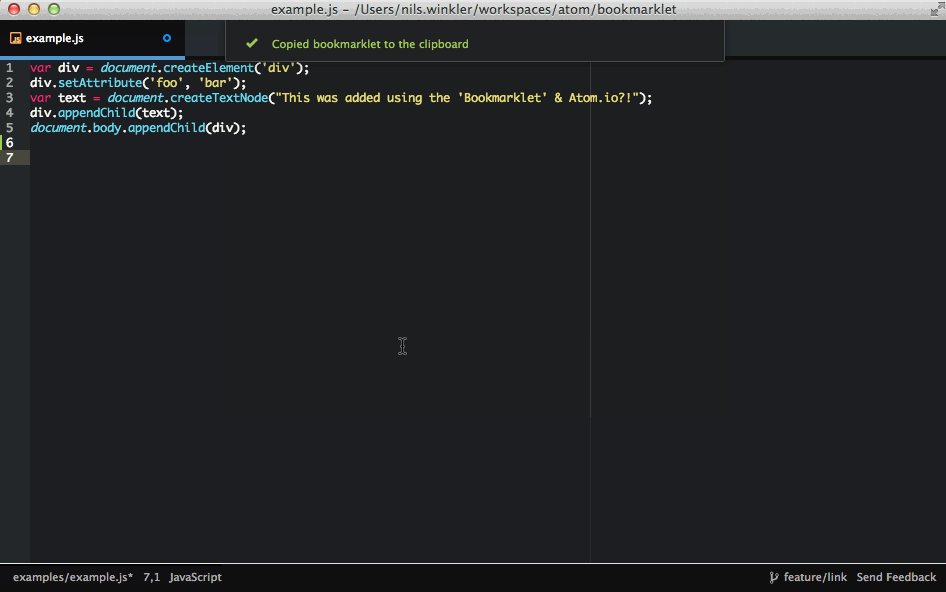
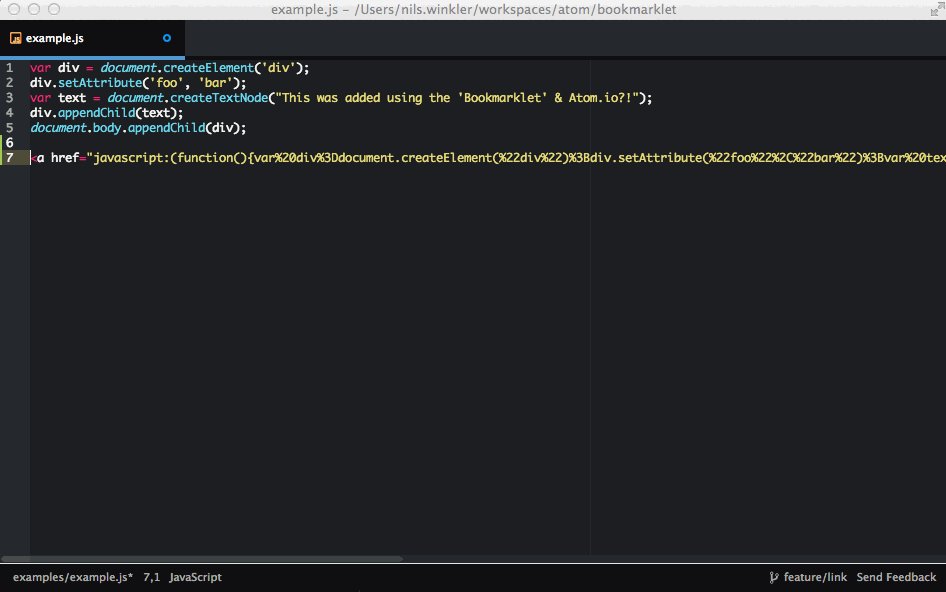
GitHub - nwinkler/bookmarklet: Creates a shortened bookmarklet from your JavaScript code in the Atom editor
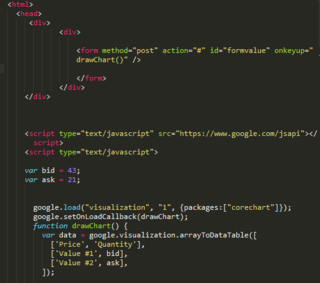
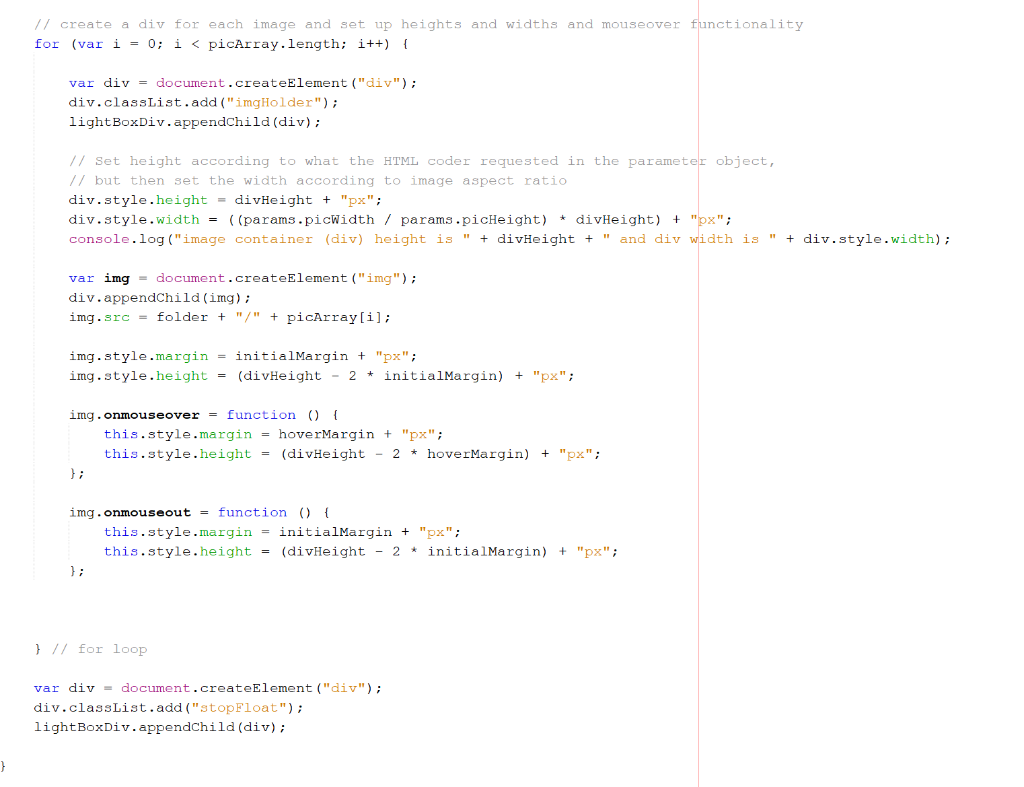
![Duda] Uncaught TypeError: Cannot read properties of null (reading ' appendChild') AYUDAA | JS en la Web: Manipulación del DOM con JavaScript | Solucionado Duda] Uncaught TypeError: Cannot read properties of null (reading ' appendChild') AYUDAA | JS en la Web: Manipulación del DOM con JavaScript | Solucionado](https://cdn1.gnarususercontent.com.br/6/410233/5c8d2bd0-0507-4360-82b2-e2e6cb94c0e2.png)