
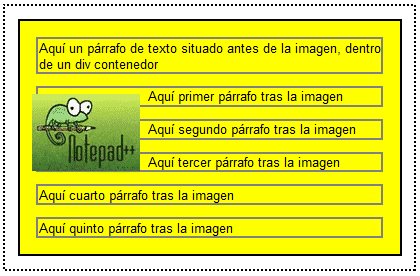
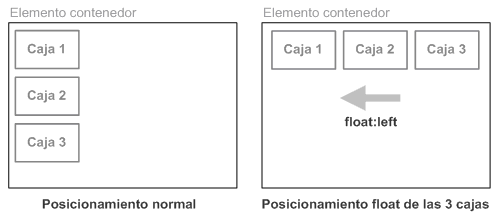
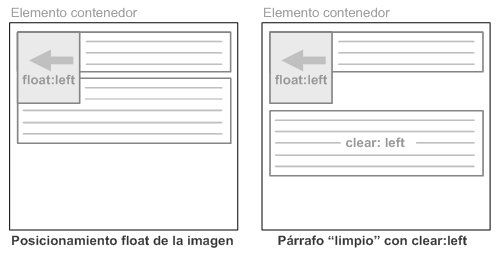
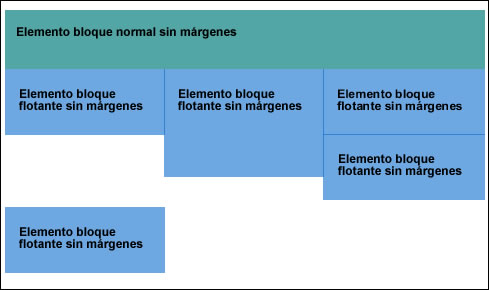
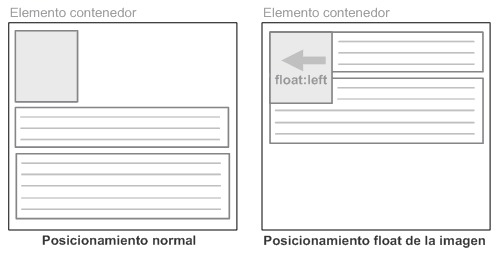
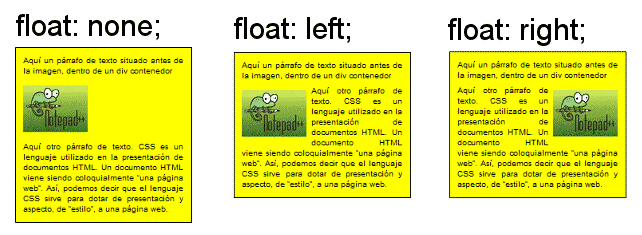
Concepto float CSS. none, left, right y ¿centrar?. Colocar texto alrededor de una imagen. Ejemplos (CU01034D)

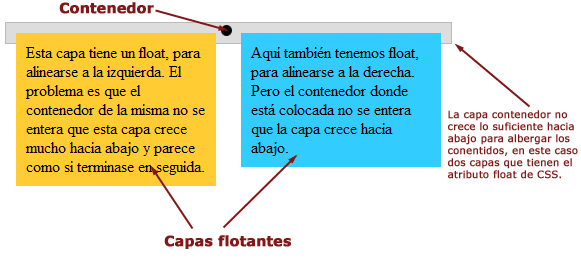
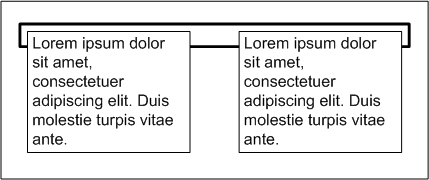
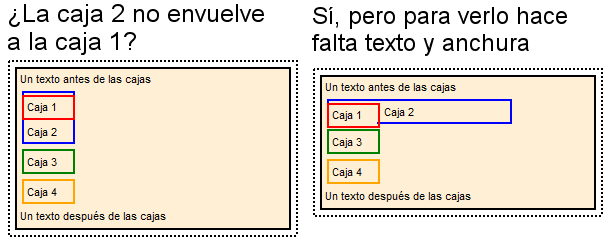
clear CSS both ¿float no funciona? ¿El texto no envuelve una imagen html? Por qué de problemas (CU01035D)

Concepto float CSS. none, left, right y ¿centrar?. Colocar texto alrededor de una imagen. Ejemplos (CU01034D)