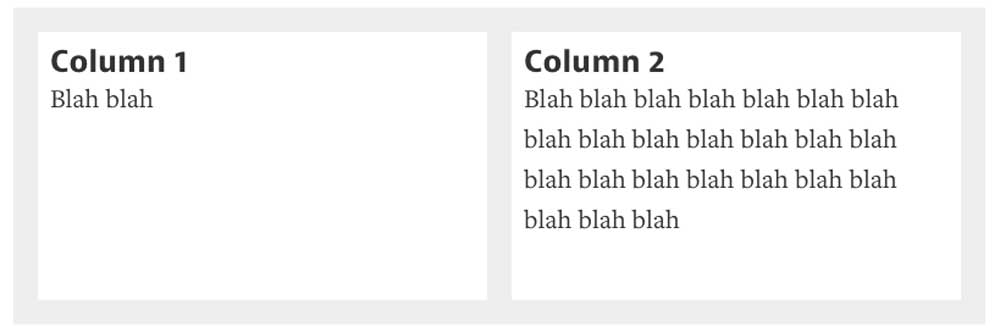
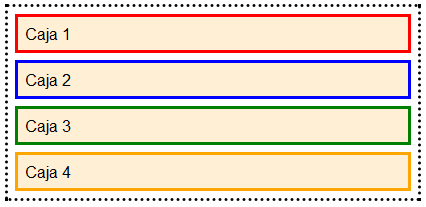
jquery - Alineación de 4 divs en 2 columnas con contenido aparte y z-index. HTML | CSS - Stack Overflow en español

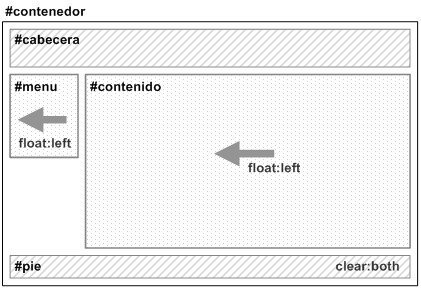
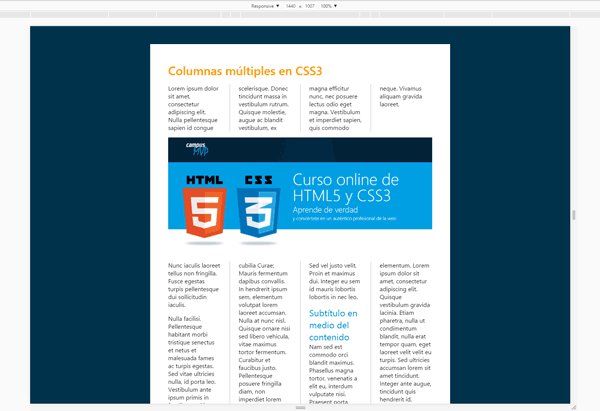
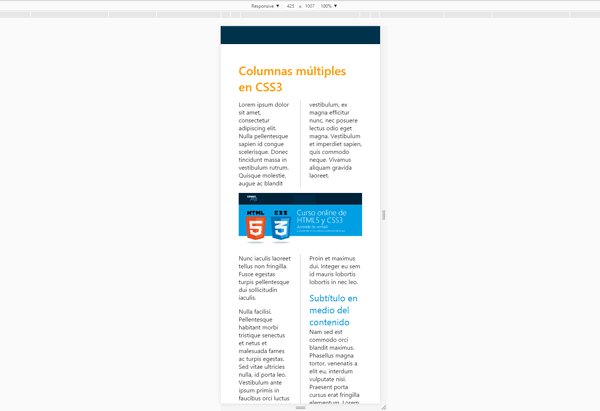
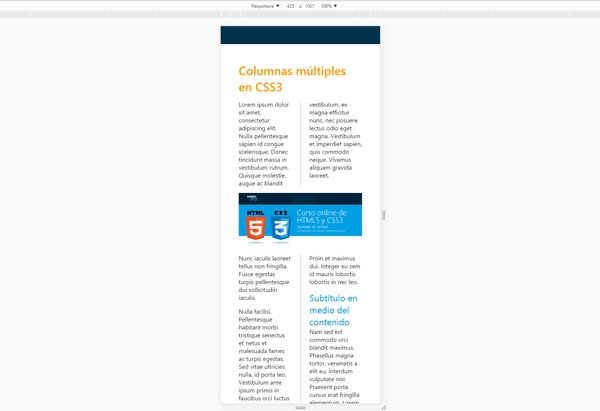
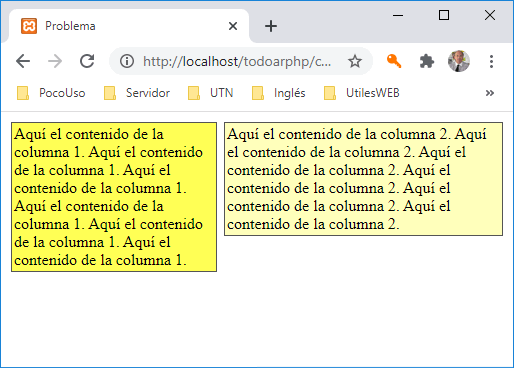
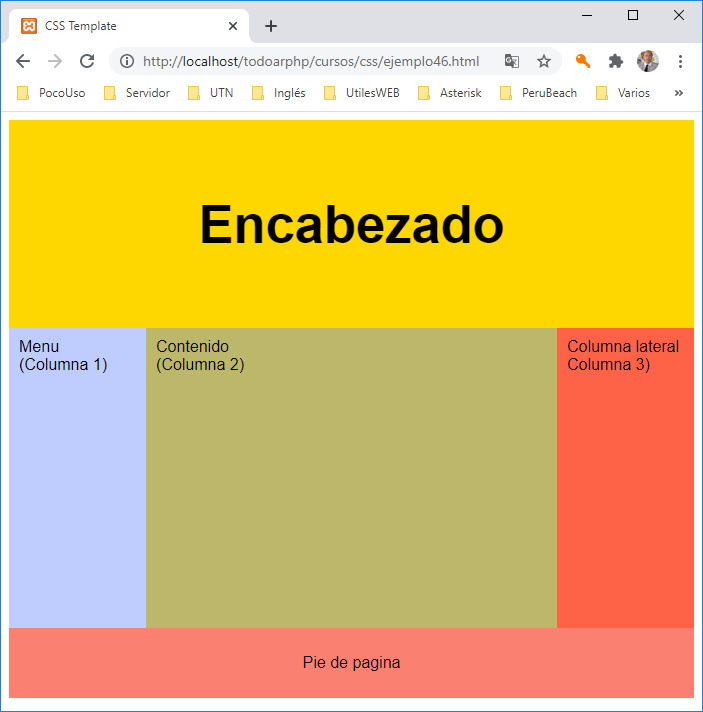
Diseño web CSS dos, tres, cuatro columnas con float ¿width en porcentajes no funciona? Ejemplos (CU01036D)

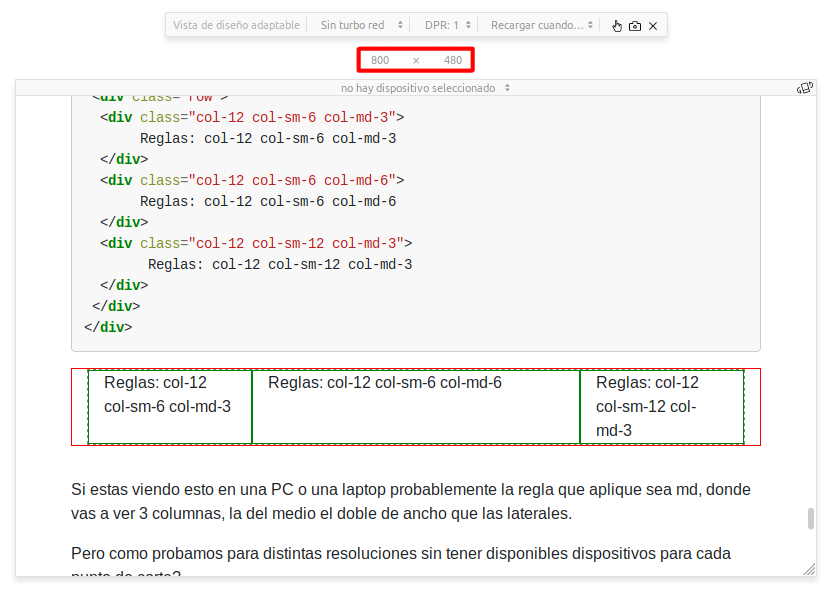
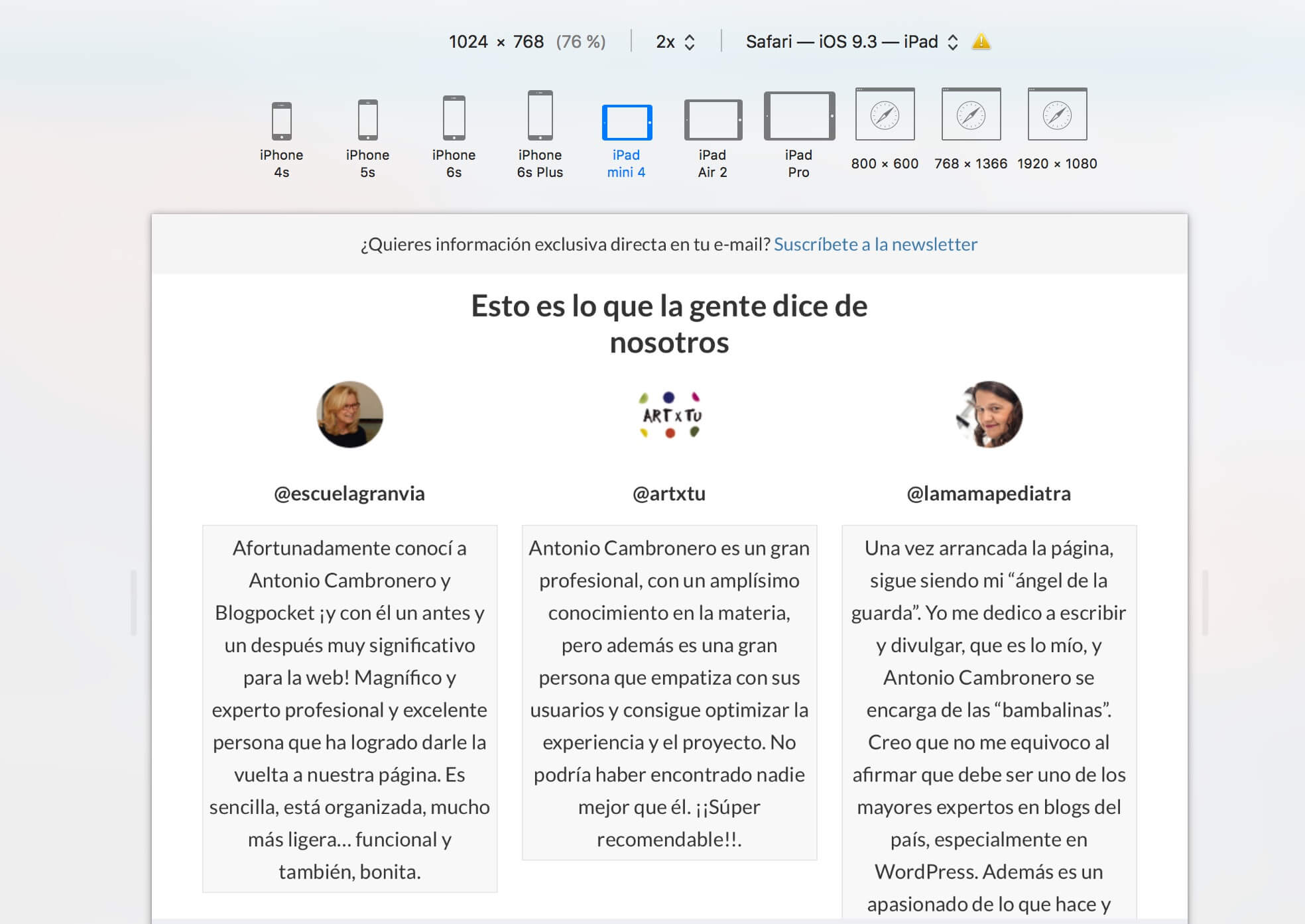
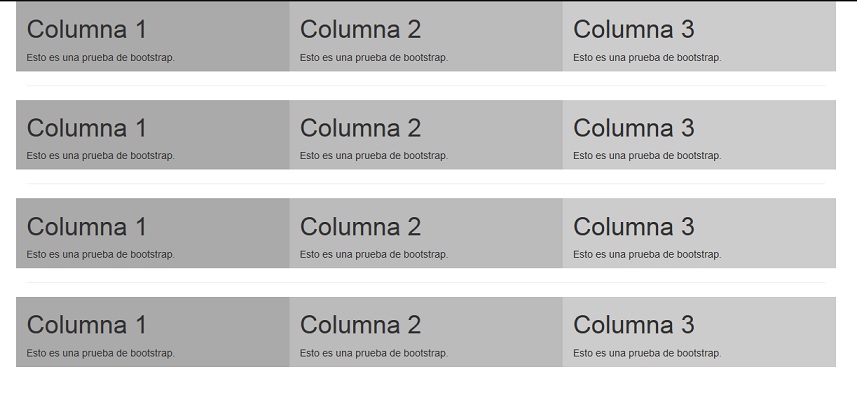
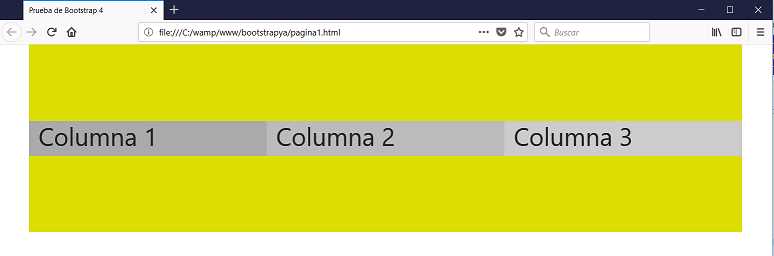
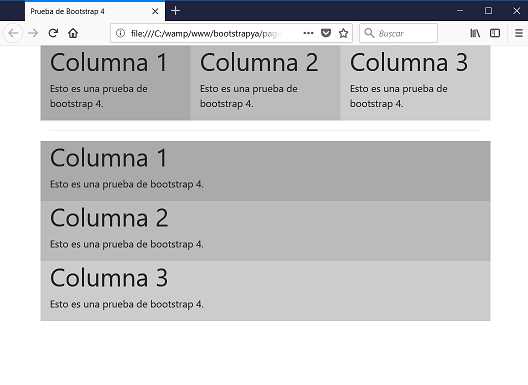
Bootstrap organizar estructura HTML de 3 columnas moviendo posiciones sin duplicar HTML - Stack Overflow en español

Bootstrap organizar estructura HTML de 3 columnas moviendo posiciones sin duplicar HTML - Stack Overflow en español