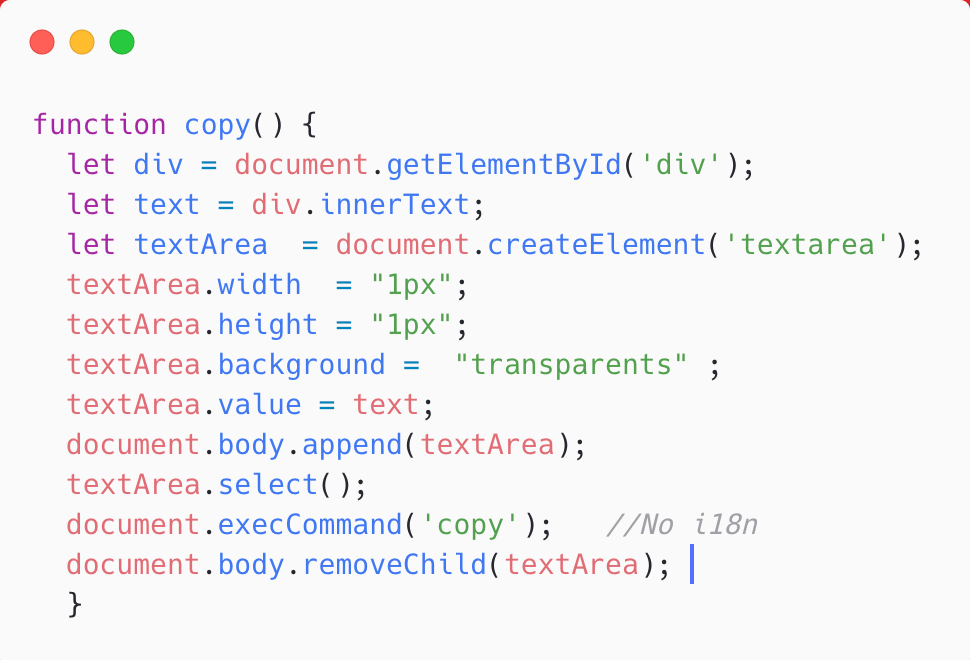
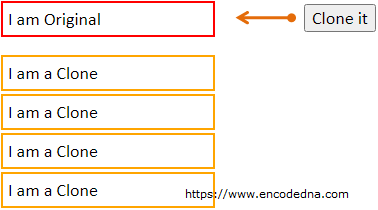
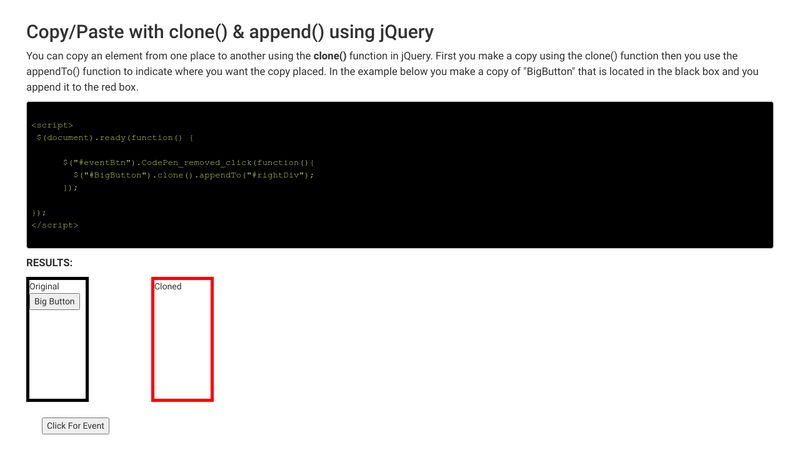
Implement copy-on-click using JavaScript - Neeraj Code Solutions- asp.net ,C#,MVC,Javascript,Sql Server,Jquery,Gridview,HTML5 ,Datalist

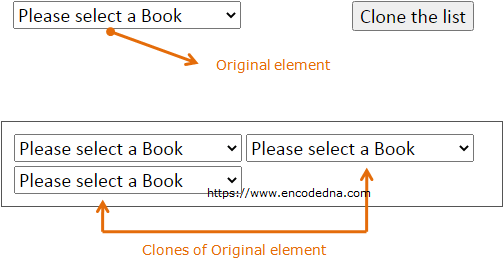
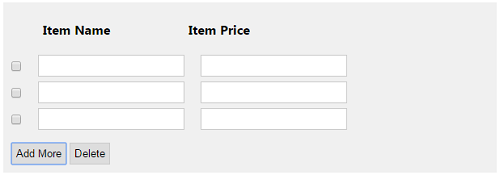
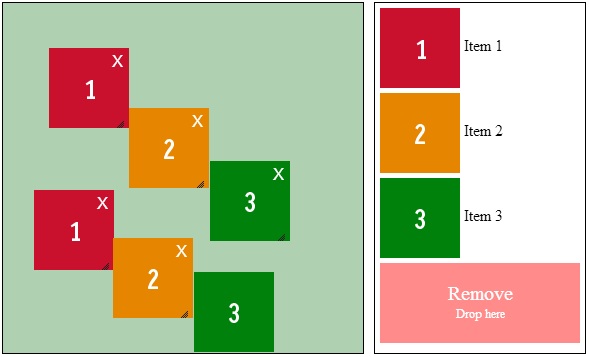
bootstrap 4 - JQuery clone HTML Selects and insert to a new line inside Row and Col div - Stack Overflow












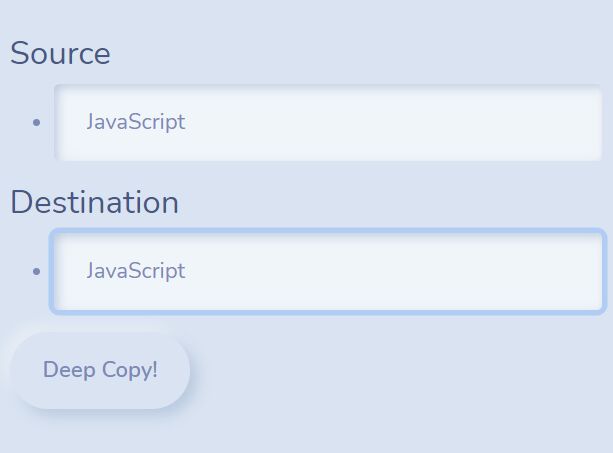
![Copy & Clone an Element Vanilla JS Tutorial [2022] Copy & Clone an Element Vanilla JS Tutorial [2022]](https://daily-dev-tips.com/images/03-04-2020.jpg)