
Cómo añadir un editor de texto en HTML (WYSIWYG) - DePC Technology | depcsuite.com | DePC Technology | depcsuite.com - Una suite de servicios tecnológicos

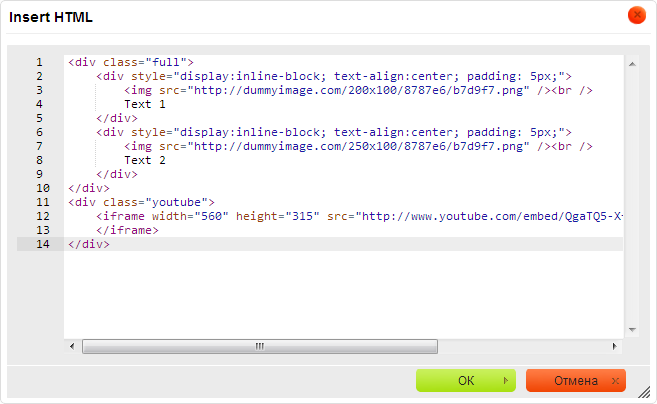
javascript - Add a <div> inside CKEditor without embedding a <div> button on toolbar - Stack Overflow

Autogrow plugin causing width of editor's container to be set to 0px · Issue #4286 · ckeditor/ckeditor4 · GitHub