html - Javascript - Changing img tag src using Javascript doesn't reflect sometimes - Stack Overflow

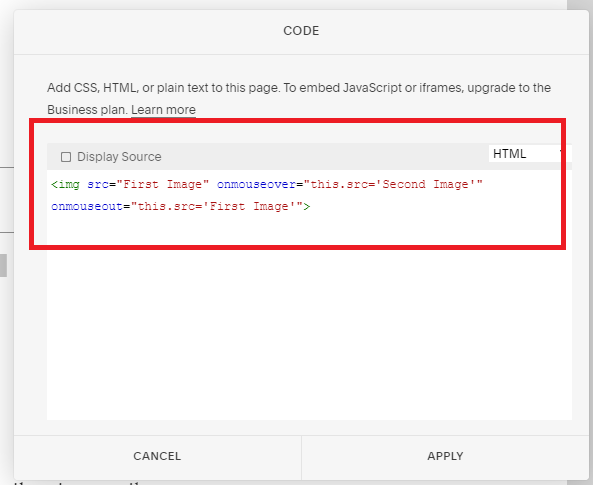
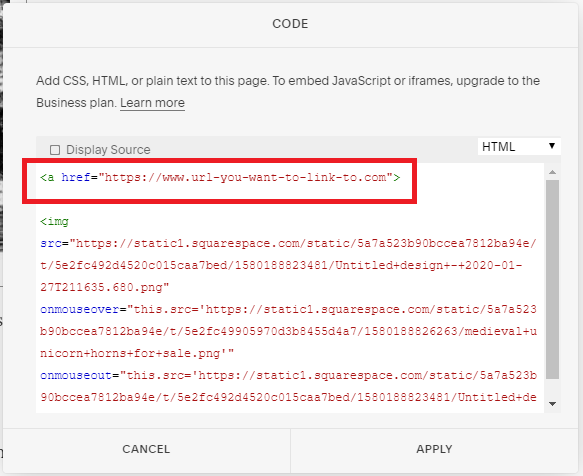
Squarespace CSS: Change Image on Hover (& Add a Click-Through Link if Desired) — Squarespace Web Design & SEO by Tiffany :: Custom Squarespace Websites with Expert-level SEO | Squarespace Web Designer

Squarespace CSS: Change Image on Hover (& Add a Click-Through Link if Desired) — Squarespace Web Design & SEO by Tiffany :: Custom Squarespace Websites with Expert-level SEO | Squarespace Web Designer