
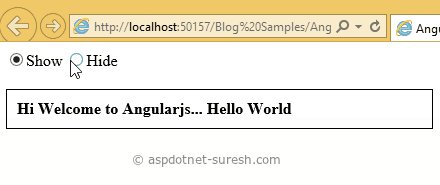
Angularjs Show Hide Div Based on Radiobutton Selection with Example - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview

Show Hide or Toggle Elements In Angular 5 and 4 - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs







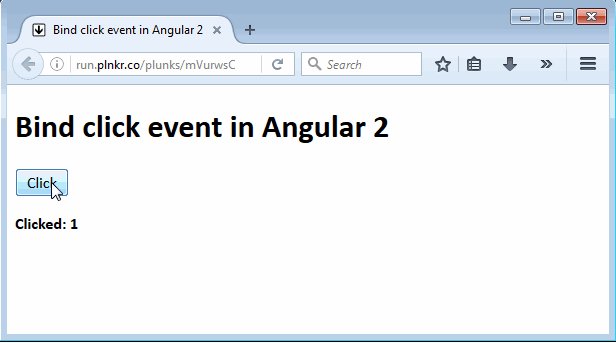
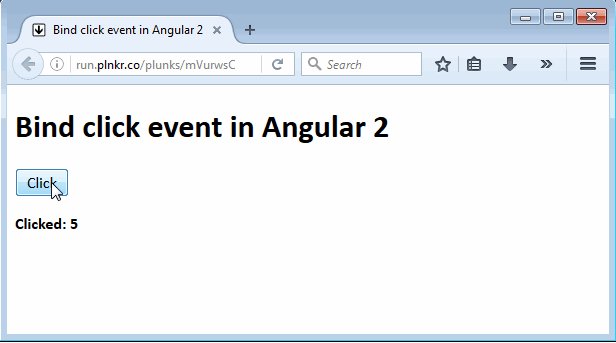
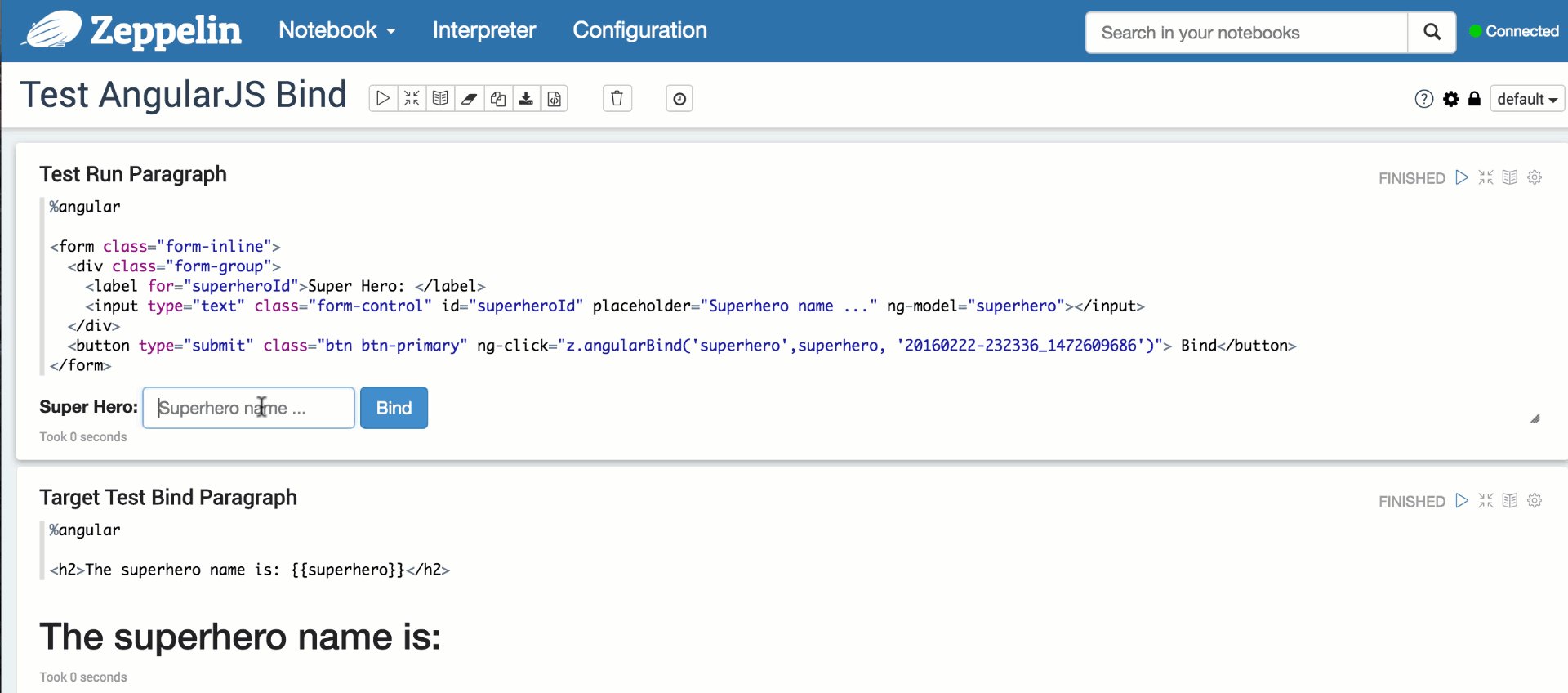
![AngularJS Events: ng-click, ng-show, ng-hide [Ejemplo] - Guru99 AngularJS Events: ng-click, ng-show, ng-hide [Ejemplo] - Guru99](https://guru99.es/wp-content/uploads/2020/02/010616_0502_LearnAngula1.png)