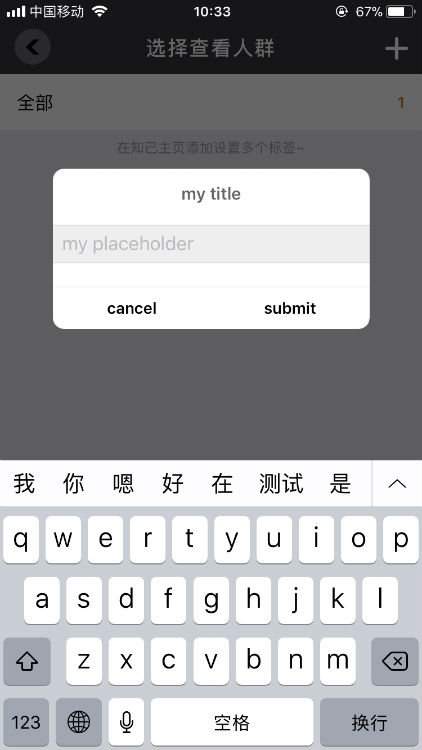
![User Interface] Simple Forms & Pop-up input alert with bluring gray background - Creator Lounge - Community User Interface] Simple Forms & Pop-up input alert with bluring gray background - Creator Lounge - Community](https://global.discourse-cdn.com/business4/uploads/thunkable/original/3X/a/4/a4ed7c139526accc817a3f4657f79c2aae11158d.png)
User Interface] Simple Forms & Pop-up input alert with bluring gray background - Creator Lounge - Community

Alert input autofocus keyboard shows and then goes back to hiding again on item tap. · Issue #12560 · ionic-team/ionic-framework · GitHub

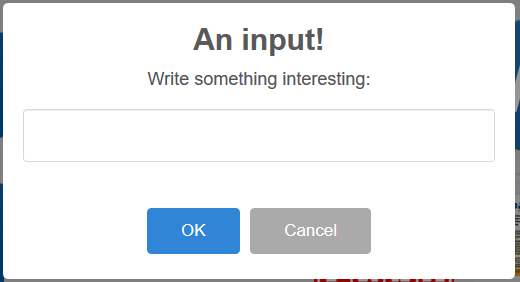
I want an alert message to display when I filled out all input entries correctly on my validation form - Code Feedback - The freeCodeCamp Forum

Logical structure of the Alert Pipeline Worker. Input Alert streams are... | Download Scientific Diagram

4g/3g/gsm Alarm Security System Alert Module 8channel Input Low Consumption For Home Warehouse Securityus Frequency | Fruugo AE